こんな悩みはありませんか?
- メタディスクリプションは設定したほうがいいの?
- メタディスクリプションの適切な書き方がわからない
- メタディスクリプションをどこから設定すればいいかわからない
ブログのSEO対策は、検索順位とクリック数に影響の大きいところから手を付けるべきです。
meta description(メタディスクリプション)meta title(メタタイトル)meta keywords(メタキーワード)の3つのmetaタグもその一つで、簡単に改善できる要素です。
今回は、3つのmetaタグの中からクリック率(CTR)に影響を与えるメタディスクリプションについて、SEO上の効果や、適切な書き方について解説していきます。
目次
meta description(メタディスクリプション)とは?
メタディスクリプションとは、検索結果ページに表示される記事の概要を指すmetaタグのことです。
メタディスクリプションを設定すると、自ら指定した文章が記事の概要として表示されます。
メタディスクリプションは、記事のタイトルを補足する目的があり、タイトルでは伝えきれない記事の概要をユーザーに伝えることができます。
メタディスクリプションを設定しない場合は、基本的にコンテンツからそのときのユーザーの検索内容と関連性が高い部分を抜粋しスニペットが自動生成されます。そのため、意図せず価値のない文章が自動生成される可能性があります。
自分にとって求めていない記事と判断される可能性があるのでCTR(クリック率)に影響を与えかねません。
さらに詳しく!
スニペットとは、グーグルが自動表示させる記事の説明文を指します。メタディスクリプションを指定しない場合は、Googleが自動的に文章を生成しますが、メタディスクリプションを設定することで文章を指定することができます。
また、メタディスクリプションを設定することは、Googleの公式ヘルプでも推奨されてます。
メタディスクリプションは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明はGoogleの検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります。
出典:Googleヘルプ「検索結果に効果的なタイトルとスニペットを作成する」
メタディスクリプションがSEOに与える役割
検索順位には影響を与えない
メタディスクリプションは、ページタイトル(titleタグ)のように必ず設定する必要がないため軽視されがちです。
また、Googleもメタディスクリプションの有無が検索順位に影響を与えることは無いと明言しているため、設定しなくてもいいと思われガチです。
しかし、必ず設定すべきです。メタディスクリプションが検索順位に影響を与えないのは、Googleが名言しているため事実ですが、クリック率(CTR)に大きなメリットがあります。
ユーザーのクリック率(CTR)が向上する
メタディスクリプションを設定することの最大のメリットは、クリック率(CTR)の向上です。
検索エンジンに検索キーワードを打ち込むと、Googleであれば10個のWebサイトが一覧表示されます。その中で自分のブログをクリックしてもらうためには、「タイトル」と「メタディスクリプション」でアピールします。
ブログタイトルの付け方は、インパクトがあり、SEOを意識した文章になるため、上位表示されるWebサイトのタイトルは似たようなタイトルになる傾向があります。また適切な文字数が30文字以内と言われているので、情報量が足りないです。
そのために、メタディスクリプションを適切に設定することで、タイトルを補完しクリック率の改善に繋がります。
ここがポイント!
適切なメタディスクリプションの書き方
メタディスクリプションは、ユーザ―の関心を惹くもので、宣伝文句のようなものだとGoogleの公式ヘルプで定義されています。
一般的に、メタディスクリプションタグはページの内容を簡潔かつわかりやすく要約したもので、ユーザーの関心を惹くものである必要があります。つまり、そのページがまさに探していたものだとユーザーに確信させる、宣伝文句のようなものです。メタディスクリプションの長さに制限はありません。ただし検索結果のスニペットは必要に応じて切り詰められます(デバイスの幅に合わせる場合など)。
出典:Googleヘルプ「検索結果に効果的なタイトルとスニペットを作成する」
メタディスクリプションを設定するポイントは大きく3つあります。
ポイント1. 70文字以内にキーワードを詰め込む
メタディスクリプションに文字制限はありませんが、PC画面は120文字、スマホ画面では70文字程度が省略されずに表示されます。文字数を超えると「…」と省略されて表示されます。
Googleがモバイルフレンドリーアップデートを進めるなど、スマホの重要性が高まっていることも相まっているため、スマホユーザーを意識して70文字以内に上位表示させたいキーワードをバランスよく取り入れることが理想的です。
ポイント2. それぞれのページに合った説明にする
メタディスクリプションは、それぞれのページで個別に作成しなければ意味がありません。それぞれのページで狙うキーワードを絞って作成してください。
全てのページで同じメタディスクリプションを使用しているWebサイトもありますが、クリック率を自ら下げているようなものです。
他のページと重複しているメタディスクリプションがある場合は、Google Search Consoleの「HTMLの改善」から確認できるので、一度調べてみるといいでしょう。
ポイント3. キーワードを詰め込み過ぎない
キーワードを詰め込み過ぎると、見栄えが悪くなり、クリックさせたい浅ましさが見えるのでクリック率に悪影響を与え兼ねません。
キーワードを詰め込みすぎず、共起語を盛り込みながら、読みやすい説明文にすることをおすすめします。
検索キーワードを分析して盛り込みながら、関連で検索されるであろう共起語を使い、タイトルを補完する説明文にしましょう。
メタディスクリプションの設定方法
メタディスクリプションの設定は、必ずheadタグの中に設定する必要があります。設定方法は、Wordpressと他のCMSで異なります。
HTMLに書き込む場合
メタディスクリプションを設定する1つ目の方法は、直接HTMLに書き込む方法です。
HTMLに直接書き込む方法
htmlソースのhead内に、以下の黄色マーカーを引いたテキストをそのままコピペしましょう!
HTMLソース上部にある<head>~~~</head>と書かれているところがheadタグです。
<head>
<meta name=”description” content=”ここにmeta descriptionのテキストを記述”></head>
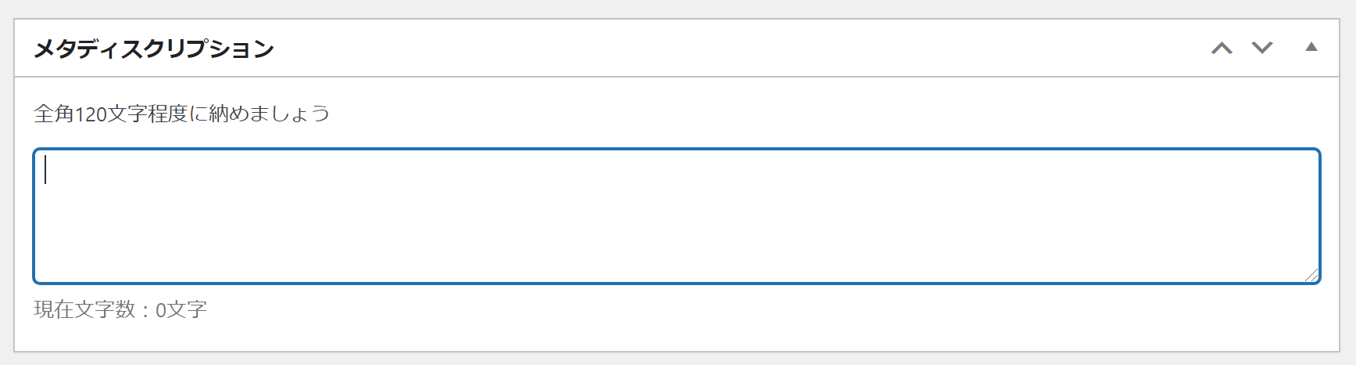
WordPressを利用する場合
WordPressの場合は、テーマによってはメタディスクリプションを設定する領域が設けられていることがあります。
マネブロで使用しているテーマ「AFFINGER5」は、各投稿ページでメタディスクリプションが設定できるようになっています。
メタディスクリプションの設定領域がないテーマを使っている場合は、「Yoast SEO」や「All in One SEO」プラグインを使えば、簡単に設定できるようになります。
まとめ
メタディスクリプションは、SEOの検索順位に影響はありませんが、クリック率(CTR)に大きな影響を与えるので必ず設定しましょう。
メタディスクリプションを書く際には、以下のポイントを意識して下さい。
- 70文字以内にキーワードを詰め込む
- それぞれのページに合った説明にする
- キーワードを詰め込み過ぎない
最後まで読んでいただきありがとうございました。
次に読むおすすめ記事