こんな悩みはありませんか?
- 有料テーマAFFINGER5(アフィンガー5)をもっと活用したい
- AFFINGER5(アフィンガー5)でおすすめの記事装飾を教えてほしい
- マネブロみたいな記事デザインにするにはどうすればいいか教えてほしい

読みやすいブログと読みにくいブログ、あなたならどちらを読みたいですか?
ほとんどの方は、読みやすいブログを求めていることでしょう。
ブログの読みやすさは「ユーザーファースト」を掲げるGoogleからの評価にも影響します。
つまり、読みやすいブログを心がけることがSEO対策上、非常に重要だということです。
今回は、WordPressの有料テーマ「AFFINGER5(アフィンガー5)」を使ってブログを運営する際に、知っておきたい基本の記事装飾をご紹介します。
AFFINGER5は記事の装飾がしやすく、初心者でも簡単におしゃれにブログ運営ができるので、非常におすすめですよ!
続きを見る
SEOに強いブログ記事の書き方を13ポイントにわけて解説!
目次
記事装飾・デザインのやり方
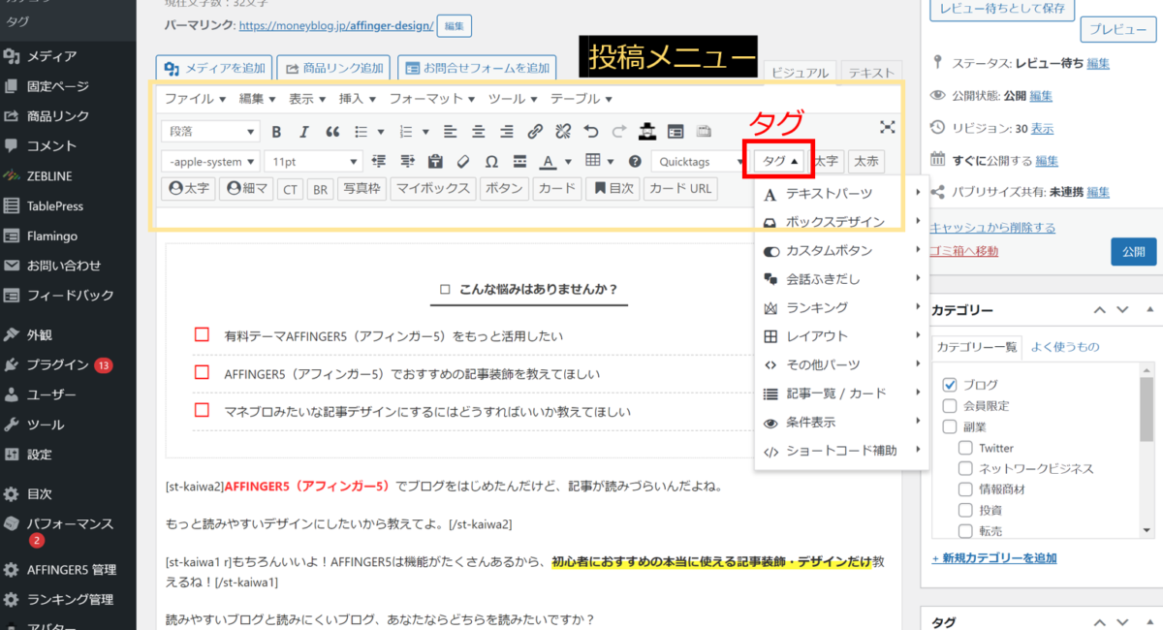
AFFINGER5での記事装飾は、基本的に投稿メニュー内の「タグ」から選択して行います。
投稿メニューの中にある「タグ」をクリックすると、デザインの一覧が開きます。

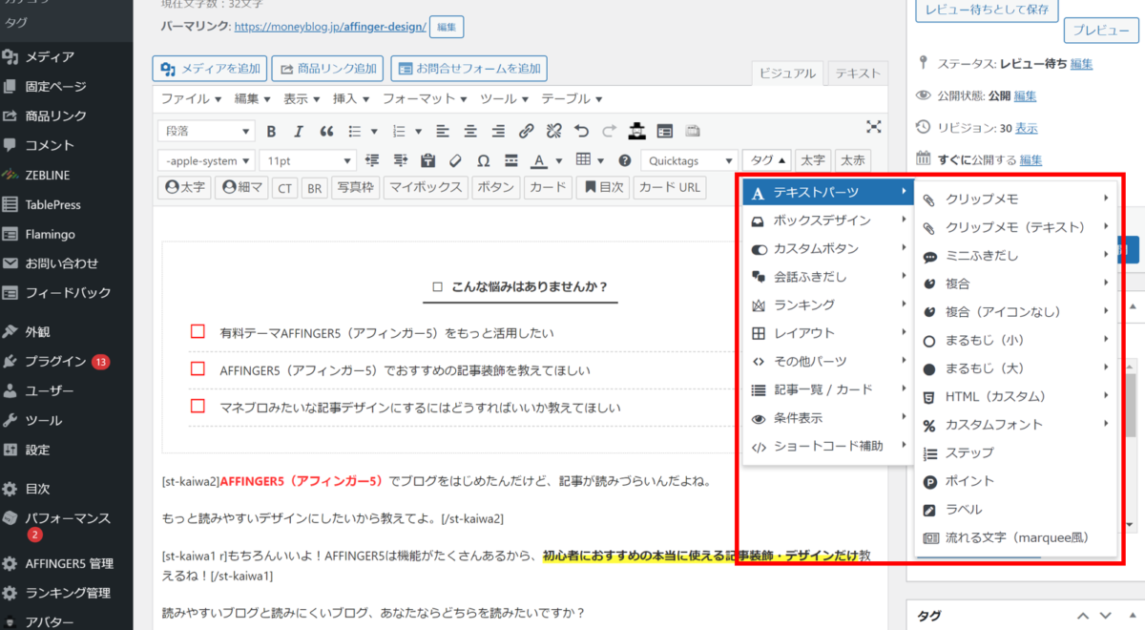
タグの中には「テキストパーツ」や「ボックスデザイン」などがあり、用途に応じたデザインを選ぶことができます。
各メニューにカーソルを合わせるとさらに詳細なデザインの候補が表示されます。
例えば、同じ「メモ」であってもマイボックスのメモとフリーボックスのメモでは、印象が大きく変わります。

AFFINGER5のおすすめデザインと使い方
今回はSEO記事を書く上で、特に有効なデザインを中心に紹介していきます。
おすすめのデザイン一覧
こんな方におすすめ
会話ふきだし
ボックスデザイン
バナー風ボックス
ボタン
ブログカード
ステップ
まるもじ
こんな方におすすめ
「こんな方におすすめ」は、記事の冒頭部分に使うことで読者をひきつけることができます。
読者の悩みに共感したり、ターゲットを明確にすることで、記事全体の印象が向上し、離脱を防ぐことができます。
ページ内の滞在時間も伸びるので、SEOの観点からみても非常に効果的といえます。
AFFINGERには、2種類の「こんな方におすすめ」のデザインがあります。
こんな方におすすめ(v)
装飾メニュー「タグ」>「ボックスデザイン」>「こんな方におすすめ(v)」
こんな方におすすめ
- これは「こんな方におすすめ(v)」のデザインです。
- 各項目のチェックボックスが丸いデザインになっています。
- 改行すると、自動的にチェックボックスが増えていきます。
こんな方におすすめ[v]
投稿メニュー「タグ」>「ボックスデザイン」>「こんな方におすすめ[v]」
こんな方におすすめ
- これは「こんな方におすすめ[v]」です。
- 各項目のチェックボックスが四角いデザインになっています。
- このテキストはダミーです。
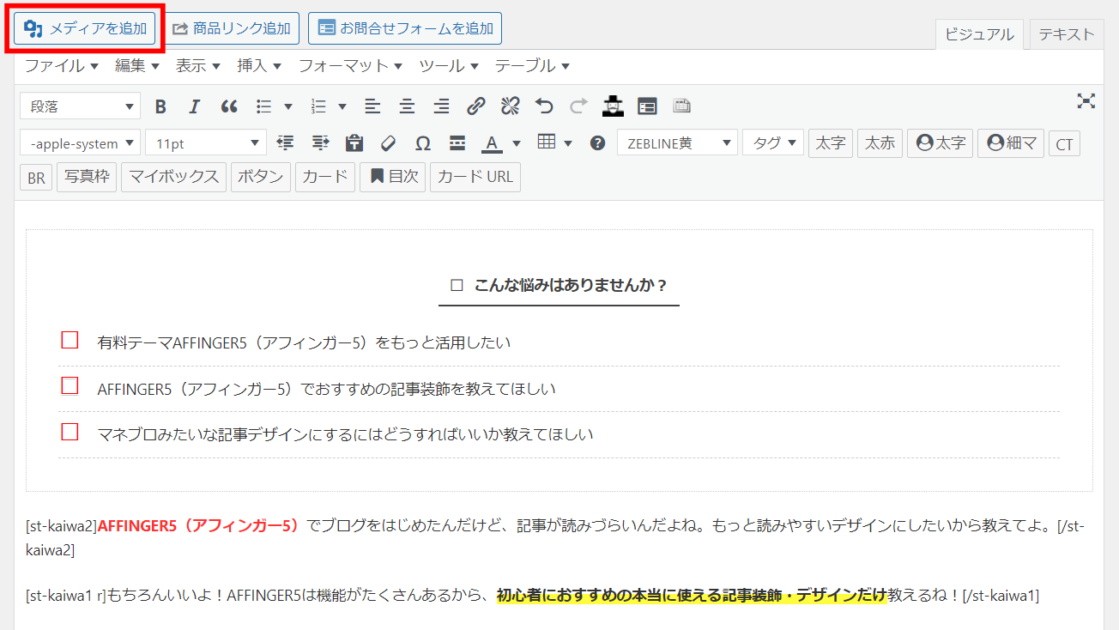
テキストボックス上部の「こんな方におすすめ」は内容を書き換えることもできます。
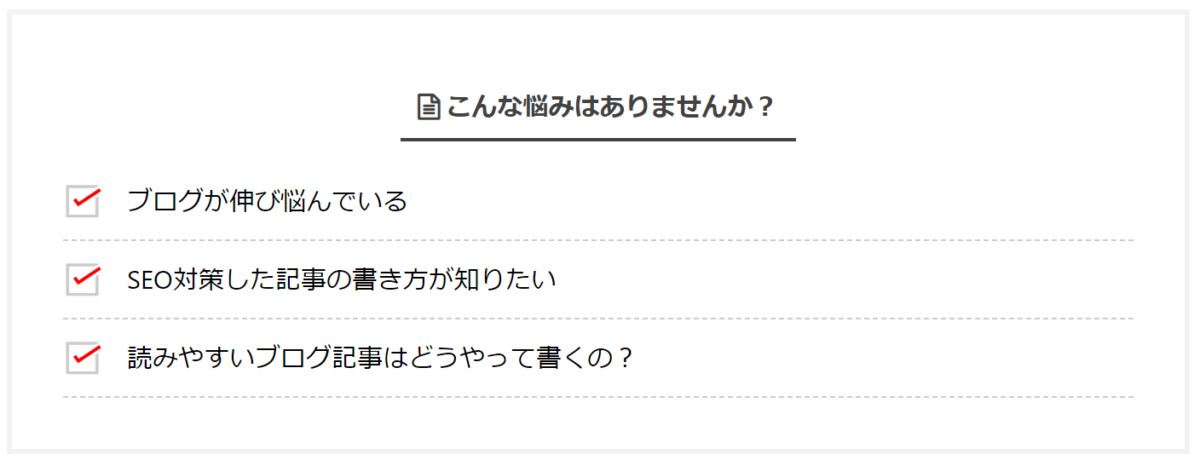
当ブログ、マネブロでは「こんな方におすすめ」の部分を「こんな悩みはありませんか?」に書き換えて使用しています。

「マネブロ」での活用例
会話ふきだし
「会話ふきだし」は、マンガのふきだしのような装飾です。
難しい内容でもテンポよく説明ができたり、文章をより読みやすくしたりする効果があります。
また、読者目線の悩みや不安を代弁させることもできるので、読者の共感を誘うことも可能です。
会話ふきだし
投稿メニュー「タグ」>「会話ふきだし」>「会話1」や「会話2」など

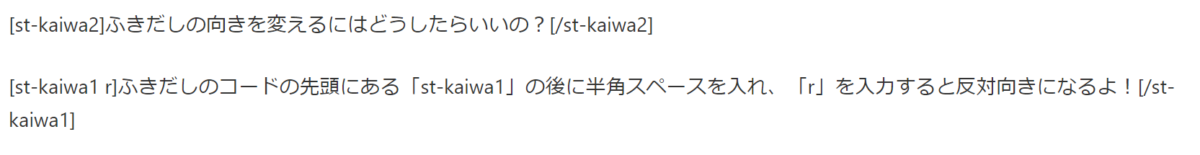
上記の例の場合、編集画面では以下のように見えています。

マネブロでは、読者目線(悩みを持つ人)の「ネコ」とブログ運営者目線(悩みに答える人)の「ブタ」でふきだしを使い分けています。

「マネブロ」での活用例
ボックスデザイン
「ボックスデザイン」とは、背景色やアイコンを用いたボックスのことを指します。
ボックスデザインを使うことで、記事の内容を強調したり、内容の区切りをわかりやすくさせたりする視覚的効果が期待できます。
AFFINGER5のボックスデザインは非常に種類が多いため、今回は特におすすめのボックスデザインをご紹介します。
メモ
投稿メニュー「タグ」>「ボックスデザイン」>「マイボックス」>「メモ」
メモ
追加の情報や、補足など幅広く使うことができるデザインです。
ポイント
投稿メニュー「タグ」>「ボックスデザイン」>「マイボックス」>「ポイント」
ポイント
要点のまとめや、重要な部分の強調に便利です。
注意ポイント
投稿メニュー「タグ」>「ボックスデザイン」>「マイボックス」>「注意ポイント」
注意ポイント
特に注意するべき点や、説明内での例外などを記載するのに最適なデザインです。
はてな
投稿メニュー「タグ」>「ボックスデザイン」>「マイボックス」>「はてな」
はてな
読者の目線に立って問題提起をする際に使うと効果的です。
見出し付きフリーボックス
投稿メニュー「タグ」>「ボックスデザイン」>「見出し付きフリーボックス」>「基本」
見出し付きフリーボックス
比較的使いやすく、また目立ちやすいフリーボックスです。マネブロでも頻繁に使用しています。
バナー風ボックス
「バナー風ボックス」は、URLを設定することでピックアップしたい記事や外部リンクに自然に誘導することができます。
背景に好みの画像を設定することができるので、オリジナルのバナーを簡単に作れます。
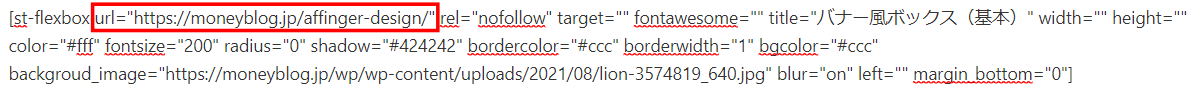
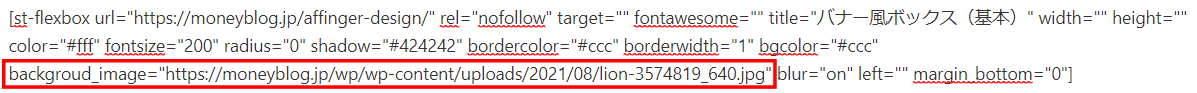
バナー風ボックス(基本)投稿メニュー「タグ」>「ボックスデザイン」>「バナー風ボックス」>「基本」
バナー風ボックス(基本)
このように表示されます。
設定が必要になるのは、「url」と「background_image」の2ヵ所です。
「url」の部分には、誘導したいサイトのURLをコピペしてください。

「background_image」には、画像のリンクを貼る必要があります。
まず、編集画面の「メディアを追加」から設定したい画像のファイルをアップロードします。

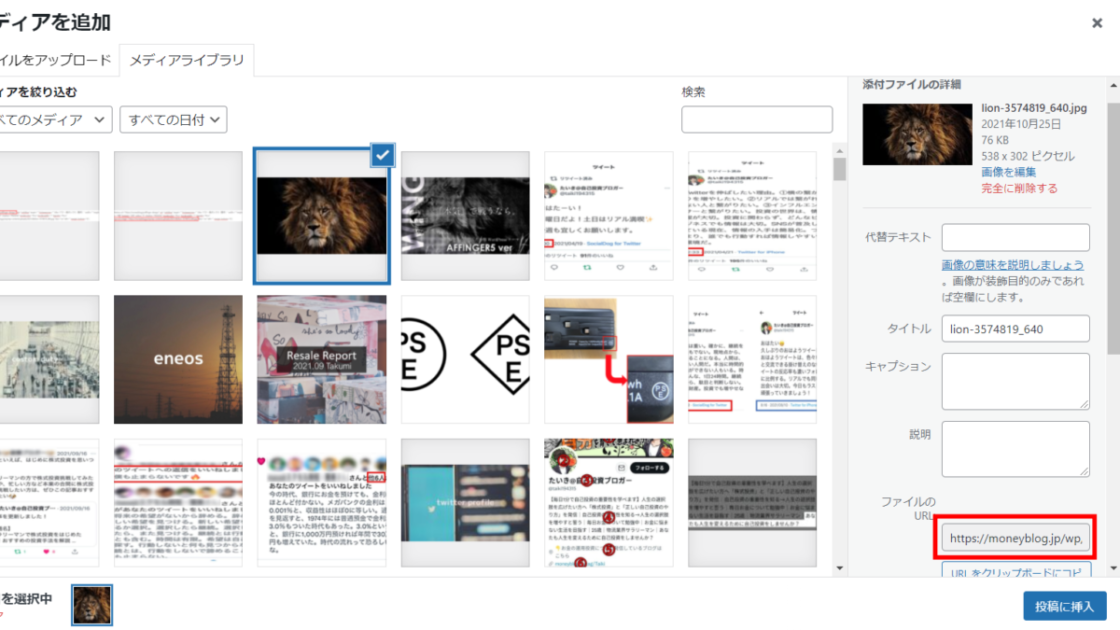
アップロードが完了したら、該当の画像を選択し、画面右側の「添付ファイルの詳細」にある「ファイルのURL」をコピーします。

最後に編集画面の「background_image」に画像のURLをペーストすれば完成です。

ボタン
「ボタン」は、より分かりやすくリンク先へ誘導する際に便利です。
ボックスデザインなどと同様に、ボタンにも種類が豊富にあります。
ブログの統一感を出すために、雰囲気に合うデザインを2~3つほどに絞るのがよいでしょう。
編集画面でリンク先のURLやタイトル、背景や線の色、フォントサイズなどを設定することができます。
URLは、デフォルト状態だと「#」が入っているので、削除して誘導したいリンクのURLを貼りましょう。
ボタン投稿メニュー「タグ」>「カスタムボタン」>「ノーマル」や「角丸」など>「基本」や「詳しくはコチラ」など
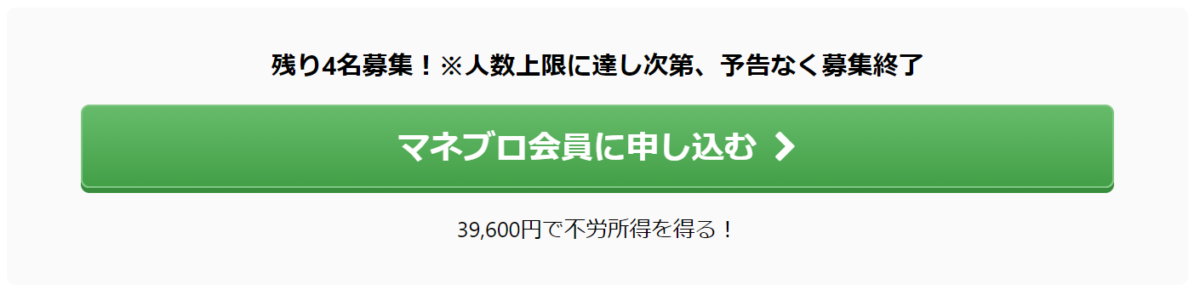
マネブロでは、会員募集の申込ページへつながるボタンを設置しています。
目的がはっきりとした誘導の場合は、バナーよりもボタンの方が見つけやすくなります。

「マネブロ」での活用例
ステップ
「ステップ」は、作業の手順や、段階的な説明に使えるデザインです。
手順や順番を視覚的に分かりやすく表記することができるので、料理のレシピやサイト利用の案内などにも最適です。
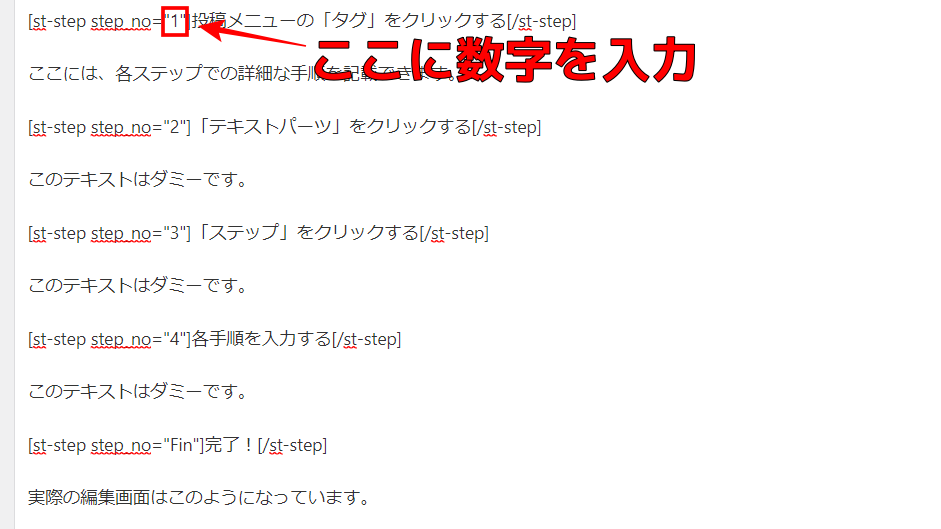
ステップの数字は「step no="この部分"」に入力することで対応の数字が入ります。
ステップ投稿メニュー「タグ」>「テキストパーツ」>「ステップ」
step
1投稿メニューの「タグ」をクリックする
ここには、各ステップでの詳細な手順を記載できます。
step
2「テキストパーツ」をクリックする
このテキストはダミーです。
step
3「ステップ」をクリックする
このテキストはダミーです。
step
4各手順を入力する
このテキストはダミーです。
step
Fin完了!
実際の編集画面はこのようになっています。

まるもじ
「まるもじ」とは、丸いボックスの中に好きなテキストを入力できるものです。
強調したい部分や、項目内でのサブタイトルのような形で利用できます。
デフォルトで、「大」と「小」やいくつかの色が用意されていますが、編集で好みのサイズや色に変更ができます。
ここまで、作業の手順を示してきたブルーのアイコンも「まるもじ」です。
まるもじ投稿メニュー「タグ」>「テキストパーツ」>「まるもじ(小)」>「基本」や「オレンジ」など
これは(小)です
これは(大)です
ブログカード
「ブログカード」は、関連記事や次に読んでほしい記事を紹介するのに有効です。
特定の記事の読者に対して、似たような記事をおすすめしたり、次に読むべき関連記事を明記したりすることで、読者がサイト内を循環してくれるようになります。
これは、SEO上重要な「セッション数」に影響するものなので、適切な場所に、適切な貼り方をする必要があります。
また、同一サイトの記事に限らず、別サイトの記事を貼ることも可能です。
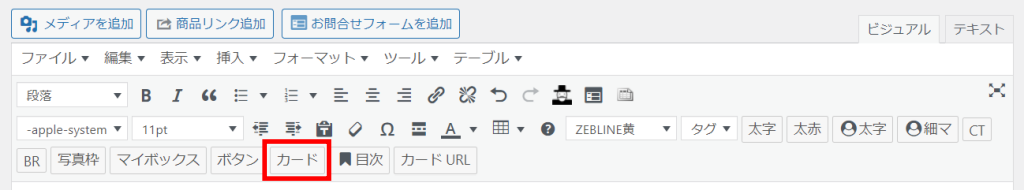
ブログカードブログカードは「タグ」ではなく、装飾メニュー内の「カード」をクリックすることで利用できます。

-

【ブログ初心者必見】PV・UU・セッションの違いを解説!図を用いて丁寧に解説
続きを見る
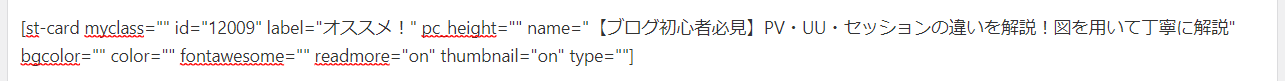
ブログカードを効果的に使うためには、「id」「label」「name」の3ヵ所の設定が必要です。
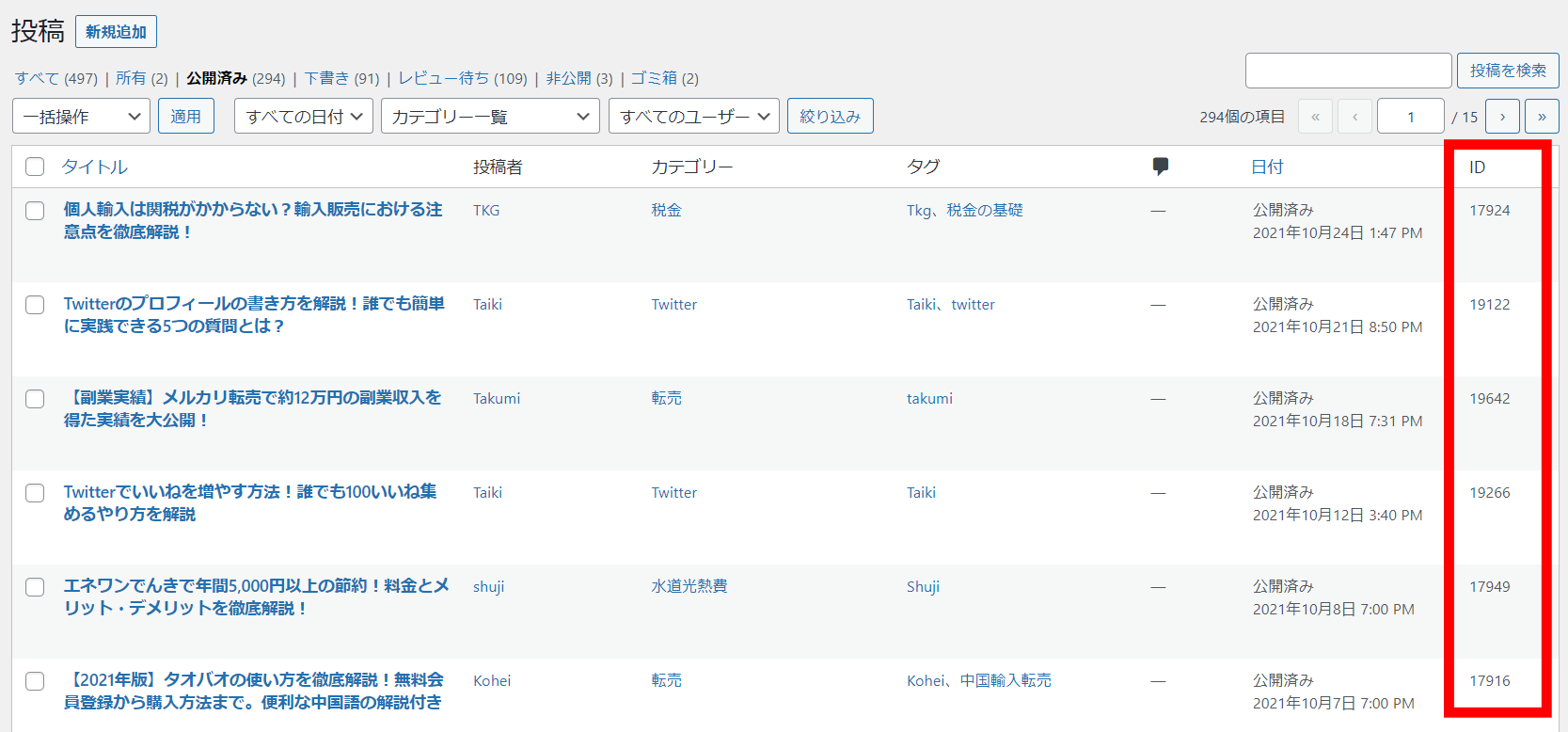
「id」とは、数桁の数字からなる記事のリンクのようなものです。
「id」はWordPressの投稿一覧から確認することができるので、紐づけたい記事のidをコピペしましょう。

「label」は、リンク先がどのような記事なのかを示すのに使います。
例えば、おすすめの記事であれば「オススメ!」や、関連が深いものであれば「関連記事」などが良いでしょう。
「name」は、リンク先の記事のタイトルです。
上記した例の実際の編集画面は以下のようになっています。

まとめ この記事が30秒で理解できる
今回は、WordPressの有料テーマ「AFFINGER5(アフィンガー5)」でブログを開設した人に向けて、記事装飾やデザインについて解説しました。
AFFINGER5の記事装飾は多様かつわかりやすいので、ぜひ活用することをおすすめします。
まずは何度か装飾を試してみてから、ブログに合ったテイスト、デザインのものを選ぶと良いでしょう。
視覚的にわかりやすくしてくれる効果がありますが、使いすぎると見づらくなってしまうので注意です。
AFFINGER5は、実は後継の「AFFINGER6」が発売されていますので、こちらも併せてみてみることをおすすめします。