こんな悩みはありませんか?
- モバイルフレンドリーとは何か知りたい
- モバイルフレンドリーかどうか確認する方法を知りたい
- ブログを検索結果の上位に表示させて、アクセス数を増やしたい
あなたのブログやWebサイトはモバイルフレンドリーですか?

今や、スマートフォン(スマホ)の普及によって、多くの人がスマホで検索をする時代です。
それにより、PC(パソコン)よりもスマホでWebサイトを閲覧する機会も増えてきました。
またGoogleは今後、デスクトップではなくモバイル版のWebサイトを評価する方針に切り替えると発表しています。
Googleの公式サイトでモバイルフレンドリーを推奨していることからも、「いかにGoogleがモバイルフレンドリーを重要視しているか」がわかります。
お持ちのウェブサイトがまだモバイル フレンドリーでなければ、ぜひモバイル フレンドリー サイトにしてください。おそらく、サイトを訪れるユーザーの大半がモバイル デバイスを使用しているでしょう。
この記事では、これからSEO対策する上で重要視される「モバイルフレンドリー」とは何か説明していきます。
また、自分のWebサイトがモバイルフレンドリーかどうかを確認するテスト方法もあわせてご紹介します。
SEOの基本から学びたい方はこちらの記事をまず読んでみてください。 続きを見る
<br />
Webライター講座|SEOとは?Webライターで稼ぐための基礎知識
目次
そもそもモバイルフレンドリーとは?
モバイルフレンドリーとは、2015年4月にGoogleが実装した仕組みのことであり、モバイルフレンドリーアップデートとも呼ばれています。
モバイルフレンドリーアップデートによって、「スマホで使いやすい、見やすいWebページ」が検索順位を決める際の重要な観点となりました。
総務省が2018年に発表した「通信利用動向調査」によると、インターネットを利用するデバイスに関して、スマホの割合がPCの割合を上回っていることを発表しました。
特に20~49歳に絞ると、20代90.0%、30代88.8%、40代82.9%という非常に高い結果が出ました。
このように、スマホでインターネットを利用する割合が多いという結果が出たのです。
この記事を読んでいるあなたも日常的にスマホで調べ物をしたり、ネットショッピングをしたりしているはずです。
だからこそ、スマホで検索した際にパソコン用(デスクトップ版)のコンテンツしか存在しないと不便です。
例えば、文字サイズが小さく画面をズームする必要があるなど、ユーザーに手間がかかります。
その結果、コンテンツへの満足度が下がり、ユーザーがWebサイトを離脱する可能性も高くなるため、検索順位に悪影響が出てしまうのです。さらに、そもそもモバイルフレンドリーではないことでGoogleから高い評価を得ることはできないため、検索順位に反映されます。
そのため、モバイルフレンドリーに対応したWebサイトを作ることが非常に大切だと言えます。
さらに詳しく!
Googleは2018年3月27日に、検索順位を決める新しい方式「モバイルファーストインデックス(MFI)」に移行すると発表しました。
従来、GoogleはPCサイトの情報を収集し、データベースに登録(インデックス)していました。
しかし、MFIに移行後はスマートフォンサイトをメインにインデックスする方式に変えられます。
つまり、MFIが適用された後はPC向けサイトではなく、スマホ向けサイトが検索順位を判定する基準とされるのです。
そのため、今のうちにモバイルフレンドリーに対応したWebサイトを構築しておきましょう。
当初は、2020年9月からMFIが実施される予定でしたが、2021年3月からに延期されました。残り僅かなので、早めにMFIに対応しておきましょう。
モバイルフレンドリーな状態とは
モバイルフレンドリーなWebサイトとは、一言で言うと「スマホで見やすい(読みやすい)サイト」のことを指します。
具体的に、モバイルフレンドリーなWebサイトにするためには、以下の条件を満たす必要があります。
- コンテンツがスマホ画面の幅に収まっている
- フォントサイズが小さすぎない
- ボタン間のスペースが十分である
- 表示速度が遅くなりすぎてない
コンテンツがスマホ画面の幅に収まっている
デスクトップ版のWebサイトをスマホで開く場合、コンテンツがスマホの幅に合わずにユーザー自身が画面を横にスクロールしなければなりません。
本来なら縦方向のスクロールだけで読みたいにも関わらず、横にスクロールする作業が入ることでユーザーの満足度が下がり、Webサイトから離脱されやすくなります。
そのため、コンテンツをさまざまな画面サイズに対応させる必要があります。
具体的にはPCやスマホといったデバイスごとに「ビューポートの設定」をしましょう。
さらに詳しく!
ビューポートとは、Webページを表示している領域のことで、デバイスに表示される画面のことを指しています。
ビューポートをPCやスマホのようなデバイスごとに設定することで、どのデバイスで見てもWebサイトの画面サイズを自動的に変更してもらうことが可能です。
フォントサイズが小さすぎない
パソコンで見ると適切なフォントサイズであっても、スマホで見ると小さすぎてしまう可能性があります。
文字が小さいと、ユーザーは文字を拡大する手間が生じるので、Webサイトの利便性は悪くなってしまいます。
そのため、ビューポートを設定した後、フォントサイズを設定してスマホ画面でも適切に表示されるようにしましょう。
ボタン間のスペースが十分である
Webサイト内に表示するボタンとボタンの距離は少し空けるように設定しましょう。
スマホは指でタッチして画面を操作するため、ボタン同士が近すぎるとユーザーが誤って近くの他ボタンをクリックしてしまう恐れがあります。
そのようなデザインは利便性が低いとみなされてしまうため、ボタンやリンクサイズの間隔をスマホユーザー向けに設定しましょう。
表示速度が遅くなりすぎない
デスクトップ版においても表示速度を速める必要がありますが、モバイル版においても同じことが言えます。
「Google PageSpeed Insights」を使って、表示速度を無料で確認することができます。
表示速度が遅い理由や改善点を詳しく解説してくれるため便利です。
モバイルフレンドリーかどうかを確認する方法
無料でモバイルフレンドリーかどうかを確認するツールを3つご紹介します。
簡単な使い方もあわせてご紹介するので、ぜひこの記事を参考にしながら、今確認してしまいましょう!
モバイルフレンドリー テストツールを使う
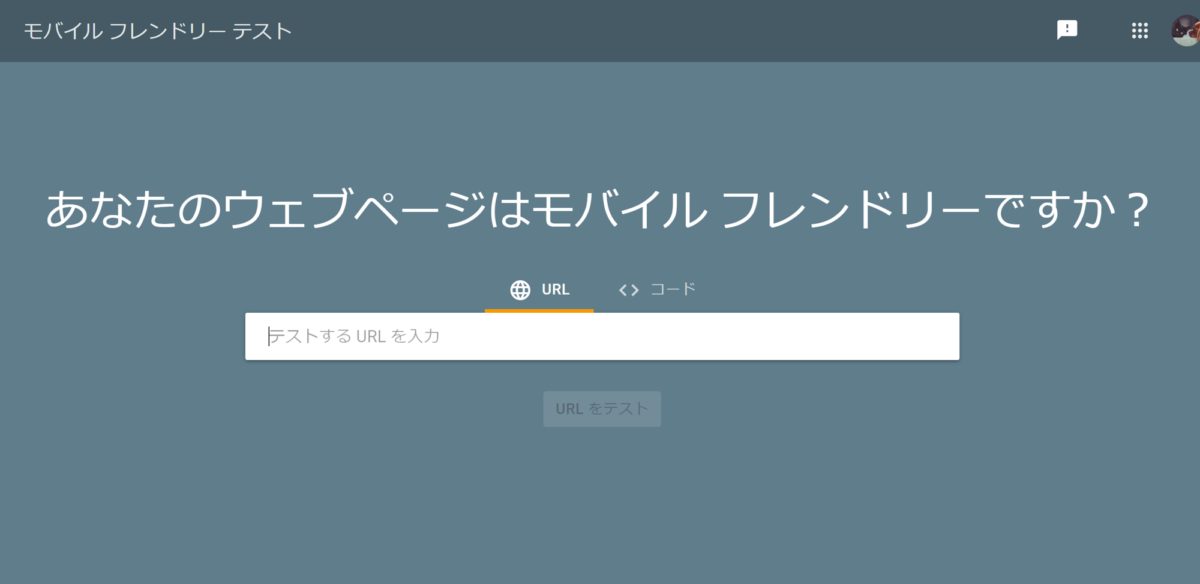
Googleが無料で提供している「モバイルフレンドリー テストツール」を使うことで、サイトがモバイルフレンドリーな状態かどうかを確認できます。
検索窓にURLを打ち込むだけで、モバイルフレンドリーな状態であるかどうか判定してくれます。URL単位で判断可能な点が魅力的だと言えます。
1モバイルフレンドリー テストツールを開く。
2真ん中の検索ボックスにテストしたいURLを入力もしくはコピペする。
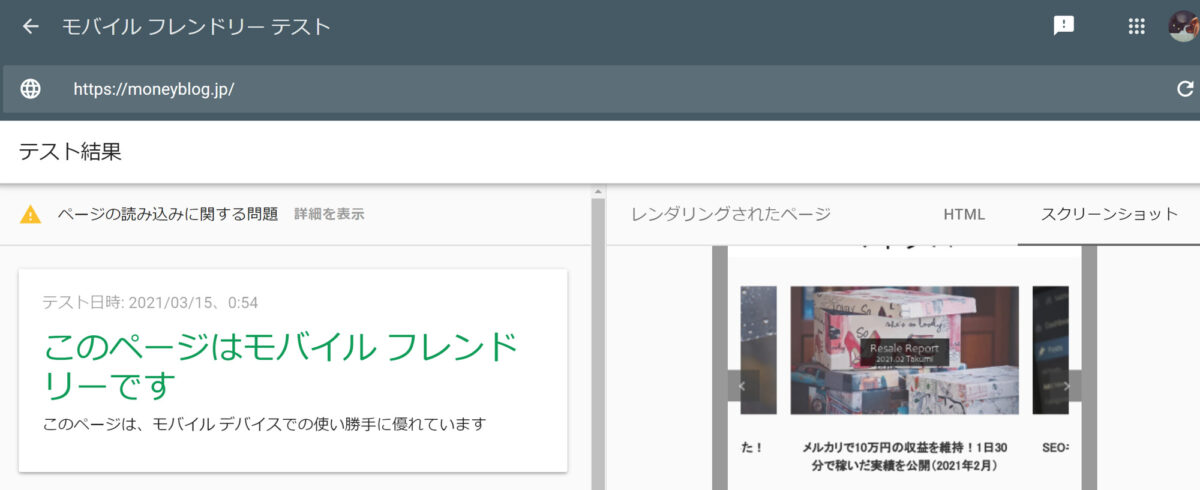
3「分析しています」の表示のあとに、テストの結果が表示される。
ちなみに、マネブロをテストしてみたら「このページはモバイルフレンドリーです」の表示がされました。
Google Search Console(グーグルサーチコンソール)を使う
モバイルフレンドリーかどうかは、Google Search Console(グーグルサーチコンソール)でも調べることができます。
Google search consoleでは「モバイルユーザビリティ」という項目を見ることで、モバイルフレンドリーなサイトであるかどうか判定をすることができます。
またモバイルフレンドリーでなかった場合、その理由も確認することができます。
ここに注意!
無料で利用できますが、Google Search Console(グーグルサーチコンソール)の設定をする必要があります。
「Google PageSpeed Insights」を使う
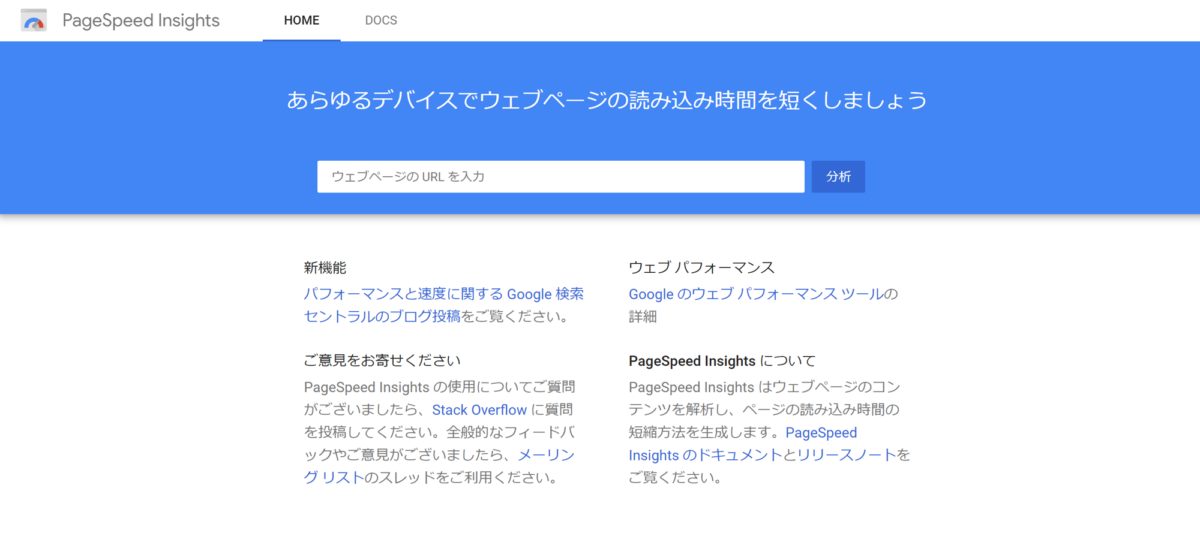
「Google PageSpeed Insights」は、表示速度を測定するツールとして使われていますが、無料でモバイルフレンドリーかどうかを判定することもできます。
「Google PageSpeed Insights」では、デスクトップ版とモバイル版それぞれの表示速度や利便性についての改善点を確認することができます。
1Google PageSpeed Insightsを開く。
2真ん中の検索ボックスにテストしたいURLを入力もしくはコピペする。
3テスト結果が表示される。左上の「モバイル」「パソコン」のタブで切り替えることができる。
まとめ 30秒でこの記事を理解できる
モバイルフレンドリーとは、スマホでWebサイトを閲覧した際に見やすい状態のことを指しています。
最近のスマホの普及に伴って、モバイルフレンドリーなWebサイトが検索順位を決める要素として重要視される方針に変更されつつあります。
モバイルフレンドリーな状態のサイトにするためには、以下の条件を満たす必要があるとされています。
- コンテンツがスマホ画面の幅に収まっている
- フォントサイズが小さすぎない
- ボタン間のスペースが十分である
- 表示速度が遅くなりすぎない
またWebサイトがモバイルフレンドリーであるかどうかは、Googleが提供する「モバイルフレンドリー テストツール」や「Google search console」「Page Speed Insights」で確認することができます。
モバイルフレンドリーにするための改善点も、無料でしっかり確認することが可能です。
Webサイトがモバイルフレンドリー対応であるかどうか確認し、改善を重ねていきましょう。以上です。最後まで読んでいただきありがとうございました。