こんな悩みはありませんか?
- 外部リンクを貼る方法がわからない
- 外部リンクを貼る際の注意点が知りたい
WordPress(ワードプレス)で外部リンクの貼り方がわからずに困っていませんか?
WordPressで外部リンクを貼ること自体は非常に簡単で、5つの手順で貼ることができます。
また、外部リンクはSEO対策にも非常に重要で、正しく理解して活用することで、ブログを収益化するスピードが何倍にも上がります。
この記事では、WordPressで外部リンクを貼る手順を、画像付きで解説し、その上で外部リンクの重要性や注意点をまとめて解説します。
それでは、本編をどうぞ!
目次
外部リンクとは
外部リンクとは、自分のサイト(自サイト)と外部サイト(他サイト)をつなぐリンクのことを指します。
この外部リンクには、自サイトから他サイトにリンクを貼る「発リンク」と、他サイトから自サイトにリンクを貼る「被リンク」の2種類が存在します。
それぞれについて図を用いて解説します。
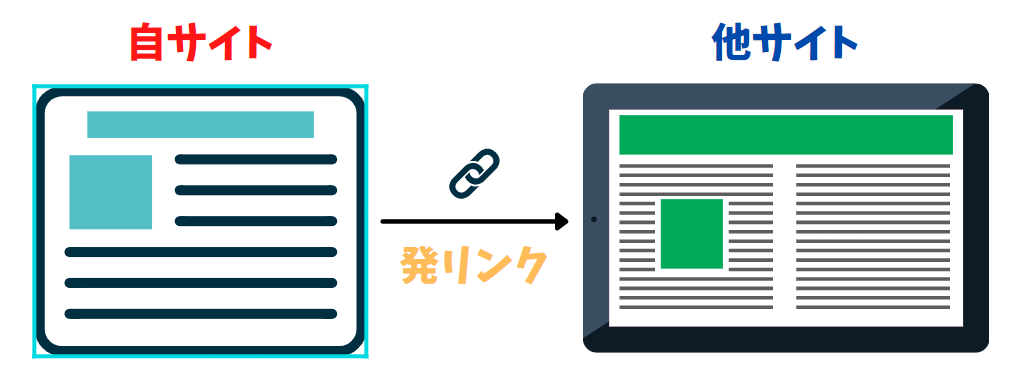
発リンク

発リンクとは、自サイトから他サイトにリンクを貼ることを指します。
引用という形で外部のWebサイトにリンクし、自身の記事を補足したり、権威ある第三者からの意見を参考にすることで記事の信ぴょう性を高めます。
そのため、「公共機関のWebサイト」「上場企業や誰もが名前を知るサービスのWebサイト」などの権威性のある第三者に対して発リンクするのが望ましく、個人ブログなど情報ソースに信ぴょう性を持てない発リンクはおすすめしません。
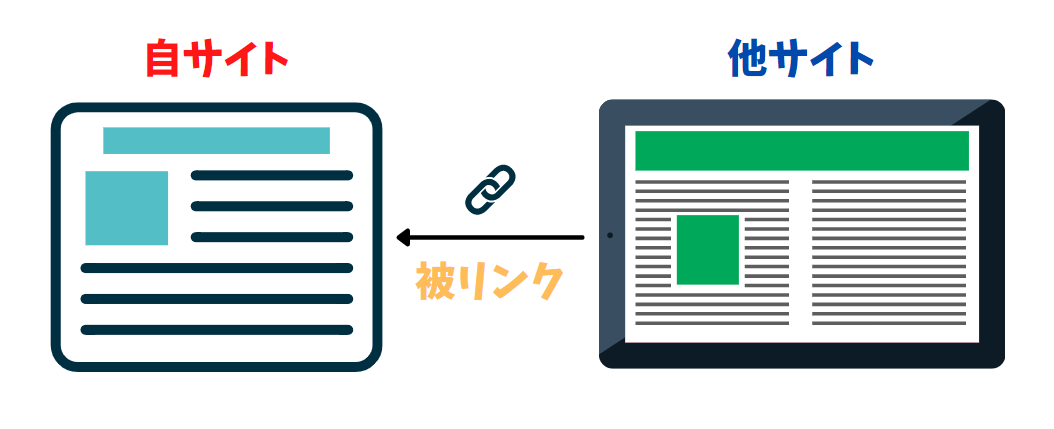
被リンク

被リンクとは、他サイトから自サイトへのリンクを指します。
被リンクされるということは、自サイトのページが評価されていることになるので、SEO上かなり重要になります。
「Googleが掲げる10の事実」でも被リンクについて以下のように述べられています。
Google 検索が機能するのは、どのサイトのコンテンツが重要かを判断するうえで、膨大なユーザーがウェブサイトに張ったリンクを基準としているからです。
つまり、検索順位を機能させるために「外部リンクの数や質」が重要なファクターになることを、Googleが宣言しているのです。
しかし、質の低い被リンクの数が増えると、場合によってはSEO上マイナスとなるため、あくまで質のいい被リンクを獲得することが望ましいです。
そのためには、自分が直接体験した情報や、自ら調査や実験で得た情報である一次情報のコンテンツを作ったり、他には網羅性のあるコンテンツを作るなど、質の高いコンテンツ作成が非常に重要といえます。
しかし、SEOへの直接的な効果を考えれば、被リンクの効果が最も大きいといえます。
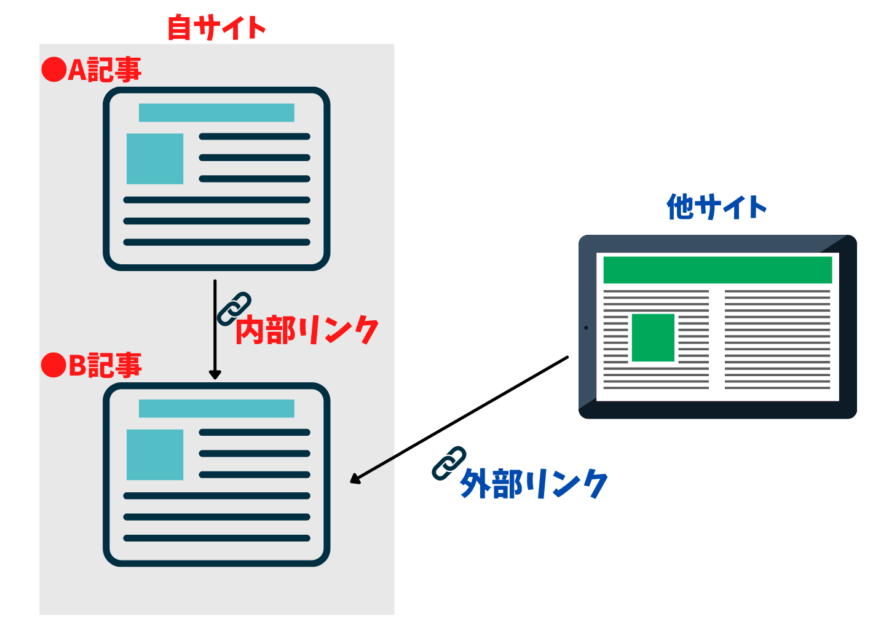
内部リンク

内部リンクとは、自サイトの特定のページに、自サイトの別ページをリンクとして貼ることや、自サイト内を行き交わせる仕組みのことを指します。
内部リンクは、記事同士の関連性を検索エンジンに教える効果があり、Webサイトの専門性(Expertise)を高めるために重要なファクターです。
検索順位を高めるために重要ですが、関連性のないページの内部リンクを貼るのは逆効果になるのでやめましょう。
続きを見る
【WordPress】内部リンクの最適な貼り方とは?SEO対策に効果的!
外部リンクの貼り方
それでは、実際にWordPressで外部リンクを貼る方法について解説します。
WordPressの編集は、旧エディター(クラシックエディター)と新エディター(グーテンベルグ)の2種類があるので、どちらの方法も解説します。
旧エディター(クラシックエディター)の場合
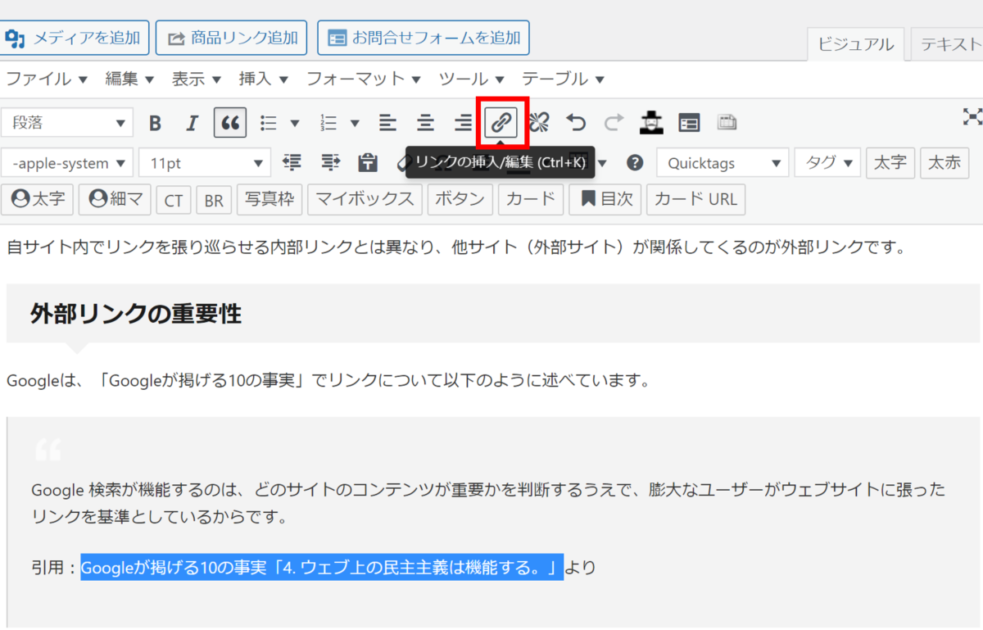
1外部リンクを貼りたいテキストを選択する。

2「リンク」マークをクリックする。
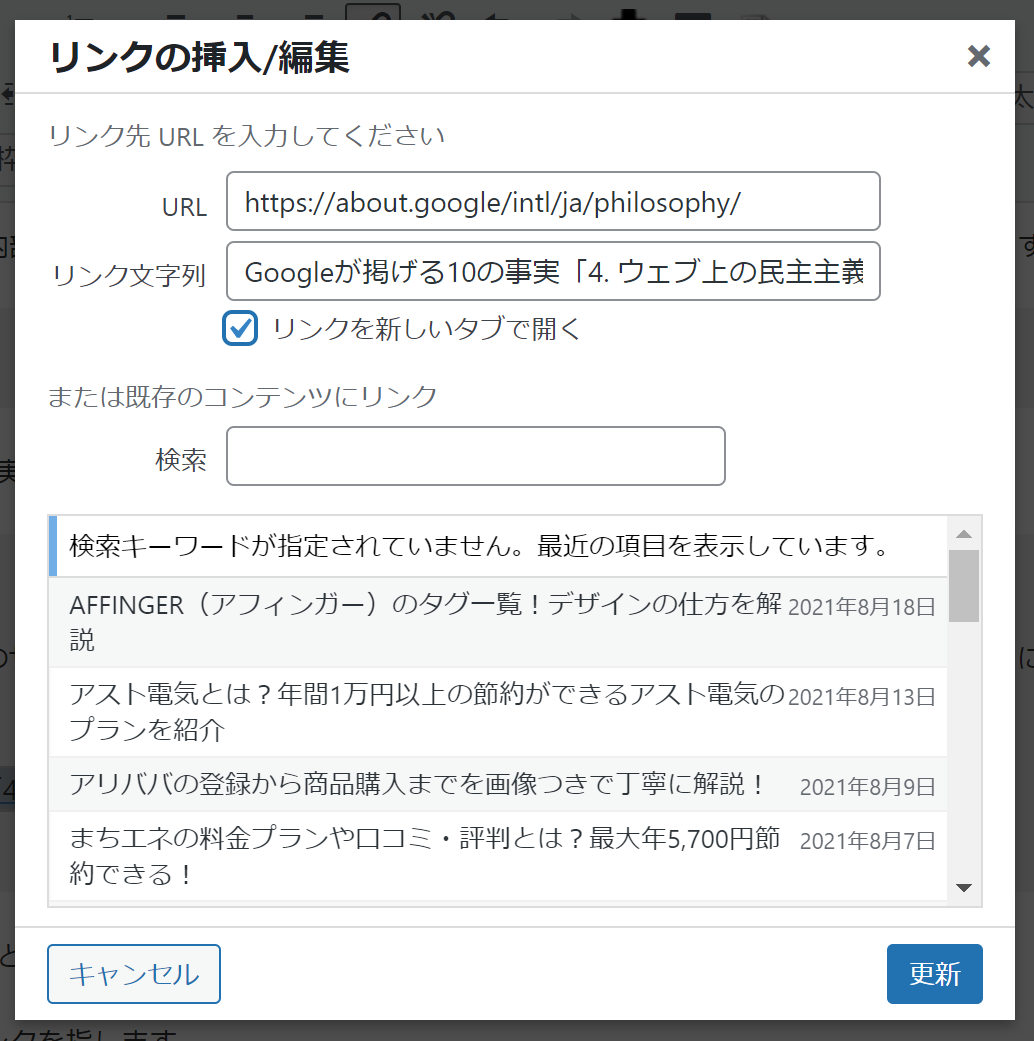
3外部リンクのURLを入力する。
4「リンク設定」の歯車マークをクリックし、「リンクを新しいタブで開く」にチェックを入れる。
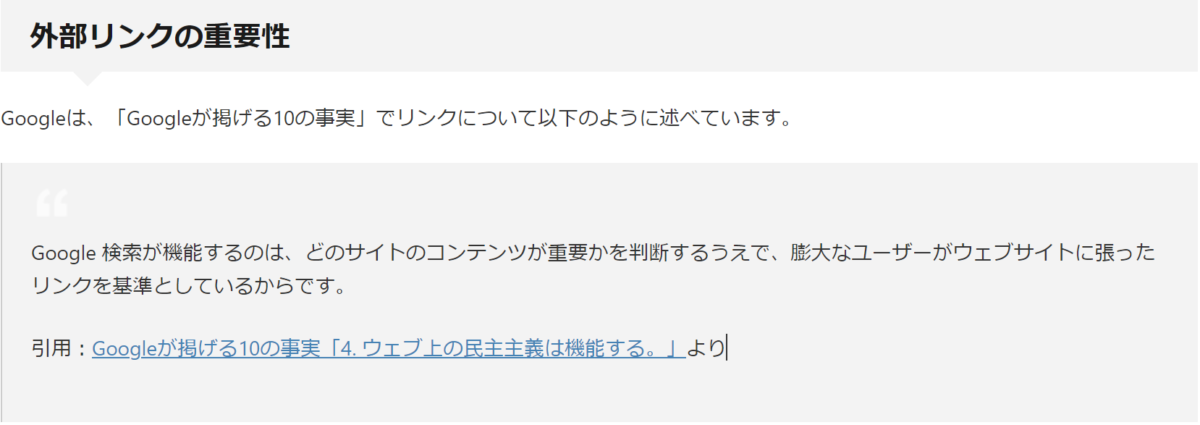
5右下の青いボタン「更新」をクリックする。
新エディター(グーテンベルグ)の場合
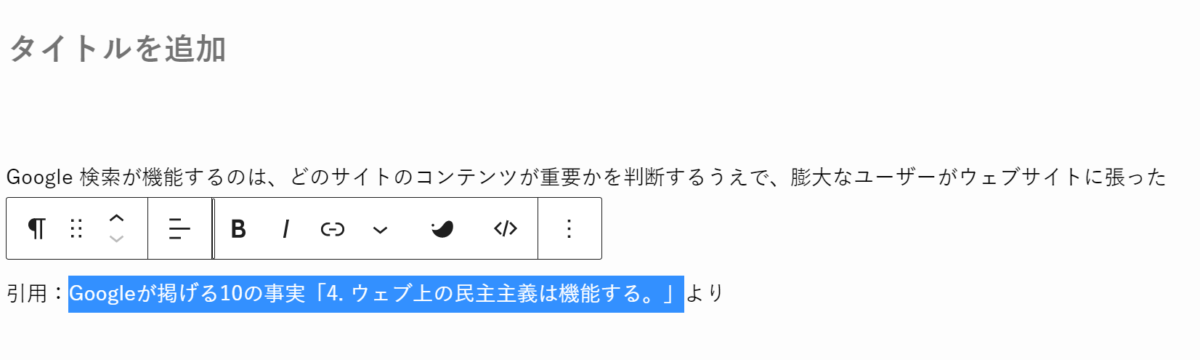
1外部リンクを貼りたいテキストを選択する。
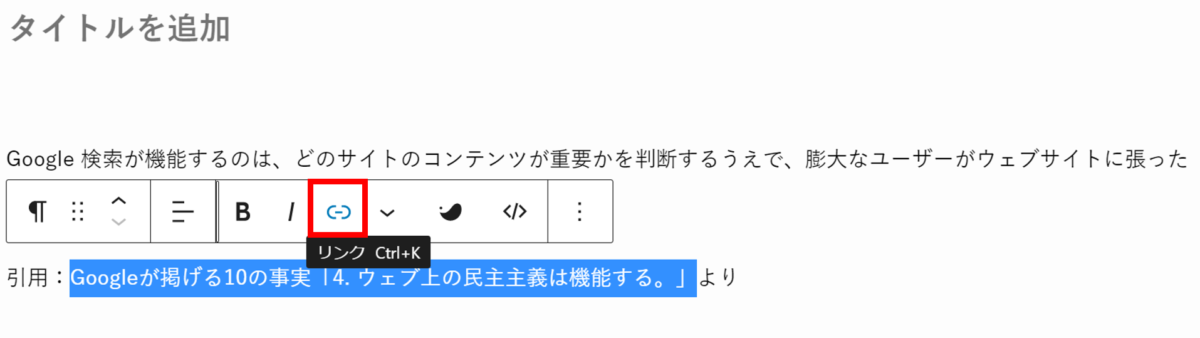
2「リンク」マークをクリックする。
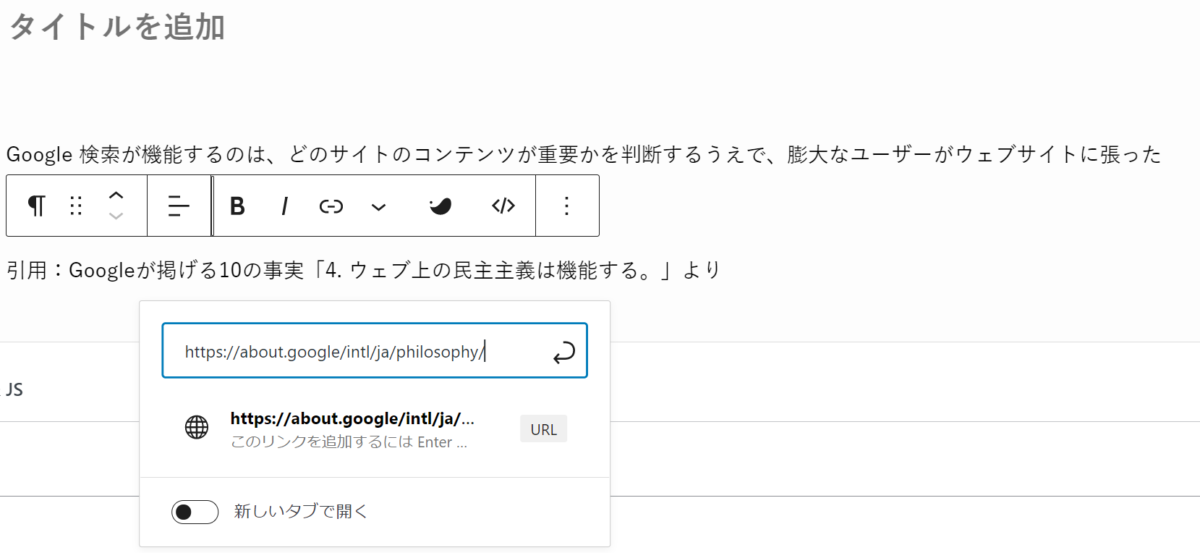
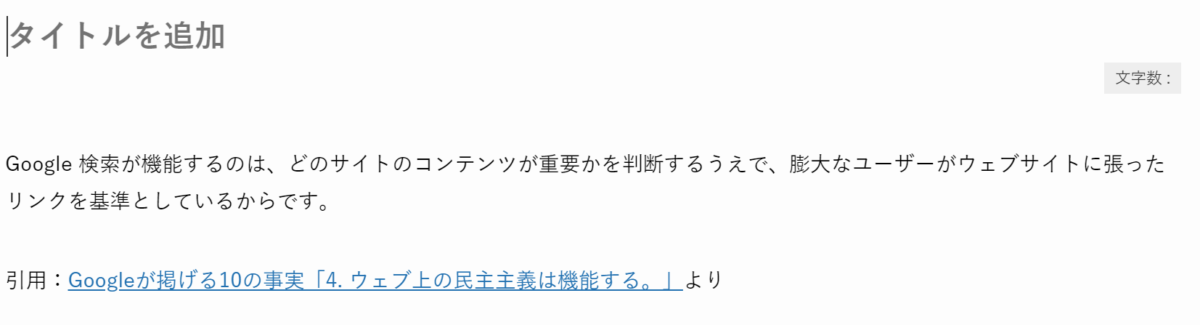
4「新しいタブで開く」をクリックする。
外部リンクを貼る場合の3つの注意点
別タブで開く
「外部リンクの貼り方」の章で解説した手順の通り、発リンクは必ず「別タブ(新しいタブ)」で開くようにしましょう。
タブとは、正式には「タブブラウザ」と呼ばれるもので、Webサイトを閲覧している際に上部に表示される見出しのことを指します。
参考として貼った外部リンクにそのまま滞在されてしまっては、自サイト内でのページ滞在時間が少なくなり、SEO上好ましくありません。
そのため、外部リンクを別タブで開くことで、自サイトに戻ってきやすいようにできるため、必ず設定する必要があります。
さらに詳しく!
自サイトの別記事リンクを貼る「内部リンク」の場合は、別タブに設定しなくても大丈夫です。
アンカーテキストを設定する
アンカーテキストとは、他のWebサイトへリンクするときに表示する文章のことです。
アンカーテキストの例
HTMLで、アンカーテキストに「アンカーテキストです(当ブログのトップページに飛びます)」と設置します。
<a href=”https://moneyblog.jp”>アンカーテキストです(当ブログのトップページに飛びます)</a>
すると、発リンク(この例の場合は、内部リンク)は以下のように生成されます。
検索エンジンのクローラーは、アンカーテキストによってリンク先の内容を把握しています。
そのため、リンク先の内容が一目でわかるような簡潔な文言をアンカーテキストに設定することが重要です。
アンカーテキストにSEOキーワードを入れることで、Googleからもユーザーからも利便性が高い発リンクとなり、SEO効果が期待できます。
広告の場合はrel="nofollow"を付与する
発リンク先が広告だったり、クローラーに巡回させたくない場合は、aタグに「rel属性(レル属性)」を使います。
rel属性を簡単にいえば、現在のページとリンク先のページの関係を表すためのコードで、relation(リレーション=関係性)の略称です。
「rel=""」といった形式で使い、「""」の中にnofollow、noopener、noopenerなどのコードが書かれます。
rel属性の使い方
<a href="" rel="nofollow">...</a>
rel="nofollow"は「リンク先のページを推薦しない」という意味になります。
信頼しきれないページへのリンクや広告リンクを貼るときにrel="nofollow"を指定すると、検索エンジンに対して「このページは見に行かなくてOK」と伝える効果があります。
広告リンクへの発リンクは、アフィリエイトを行う上では欠かせませんが、広告ページは基本的にSEO上マイナスになるため「rel="nofollow"」設定は極めて重要です。
まとめ
今回は、SEO対策で非常に重要な外部リンクの貼り方やポイントなどについて解説しました。
外部リンクには「発リンク」と「被リンク」の2種類があり、そのどちらもSEO上重要です。
自サイトで外部リンクを貼る(発リンク)際は、以下のポイントに気を付けて外部リンクを挿入しましょう。
- 別タブで開く
- アンカーテキストを設定する
- 広告の場合はrel="nofollow"を付与する
最後まで読んでいただきありがとうございました。