こんな悩みはありませんか?
- ブログの見出しの重要性が知りたい
- ブログの見出しを効果的に使いたい
- 自分のサイトを検索結果の上位に表示させたい
- 「見出し2」や「見出し3」の違い、h2タグとは何か知りたい

ブログ記事の見出しは、ブログサイトを上位表示させたり、より多くのユーザーに読んでもらったりするための重要な要素です。
なぜなら、長い記事が見出しによって整理されることでユーザーのわかりやすさを生み、さらにSEO上も効果があるからです。
この記事では、見出しの基本知識から重要性、付け方のポイントまでわかりやすく解説します。
ブログ初心者の方やアクセス数を伸ばしたい方は、ぜひ最後まで読んで参考にしてみて下さい。
SEOに強いブログの書き方についてはこちらの記事で解説しています。
続きを見る
【有料級】SEOに強いブログ記事の書き方13ポイントにわけて解説!
目次
ブログの見出しとは
ブログに限らず、「見出し」は以下のように定義づけられています。
1 新聞・雑誌などで、記事内容が一見してわかるように、文章の前に示す簡単な言葉。標題。タイトル。
2 書籍・帳簿などの目次・索引。引用:コトバンク
つまり「見出し」とは、全体のタイトルをさらに細かく分けたサブタイトルとも言えます。
書籍や論文ほどではありませんが、ブログ記事は十分長いコンテンツです。
そのため、見出しを付けて「今は何について書いているのか」を読者にわかりやすくすることが重要です。
見出しの種類
一言で「見出し」と言ってもその種類は様々です。
ブログで実際に使う見出しの種類を解説します。
「h2タグ」を「見出し2」というように、hタグと見出しの番号は一致します。
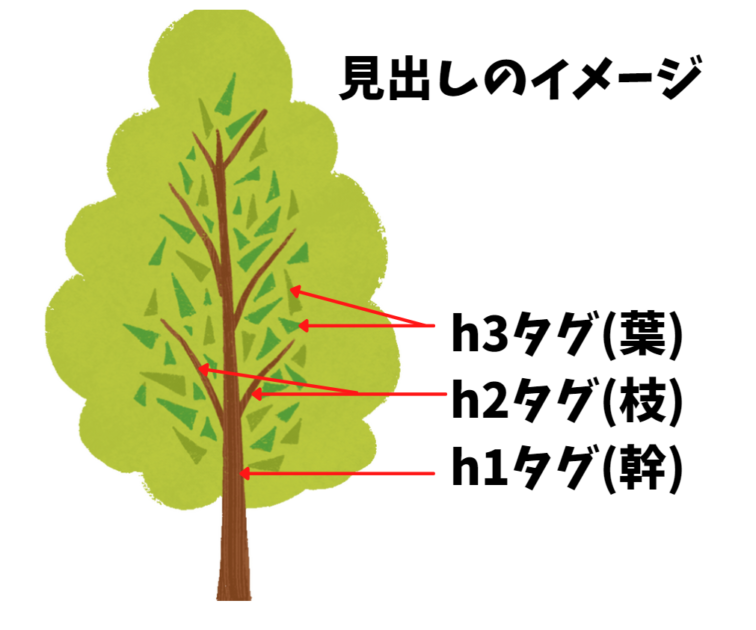
見出し1(h1タグ)はブログの本文を書く際にはほぼ使用せず、見出し2から使用します。
この見出し2は、記事全体を大きく分けたものです。

記事全体で伝えたいことや教えたいことを「木の幹」とするならば、見出し2は「幹から直接生える太い枝」のようなイメージです。
そしてその太い枝から生える「葉」が見出し3です。
見出し4以降がある場合は、さらに「細い枝」などで見出しがより細分化されていくことになります。
見出しのデザイン
見出しのデザインは自由に変えることができます。
使っている媒体やテーマによって多少異なりますが、当サイト「マネブロ」で使用しているWordPress有料テーマ「AFFINGER5」では、以下のように設定します。

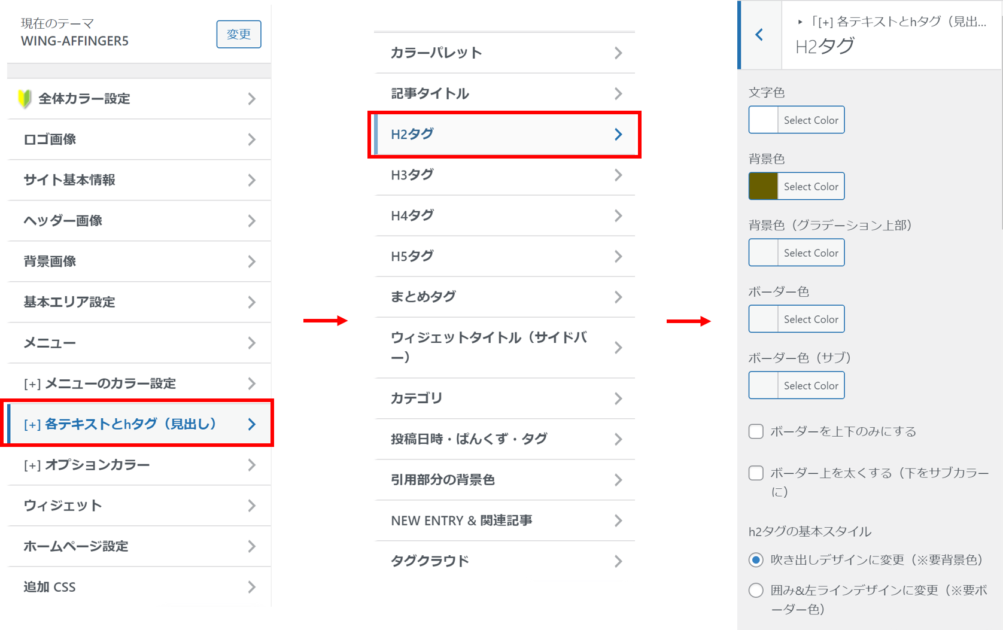
1メニューの「カスタマイズ」>「各テキストとhタグ(見出し)」をクリックする。
2「H2タグ」をクリックする。(変えたいタグをクリックする)
3文字色や背景色、スタイルなどを自由に設定する。
見出しはあくまでも階層構造なので、見出し2を最も目立たせ、徐々に目立たせないようにするよう設定するのがおすすめです。
ブログ見出しの4ポイント

ブログにおける見出しが何かがわかったところで、「なぜ見出しがブログにとって重要なのか」を解説します。
主に以下の4つです。
- 読者のわかりやすさを生む
- SEO上効果的である
- ブログ記事が書きやすくなる
- 目次が作成できる
読者のわかりやすさを生む
最も大切なのは、「読者(ユーザー)のわかりやすさ、読みやすさ」です。
見出しは内容ごとの切れ目でもあるので、どこで区切れるのか、どこまでが同じ内容についての記述なのかが一目でわかります。
また、先ほども述べたとおり見出しはサブタイトルでもあるので、その章が何について書かれているのかを端的に表すことができます。
それにより、読者は求めていない情報を避けて、本当に求めていることが書かれていそうな見出しだけを読むことができ、利便性を高めることができます。
さらに詳しく!
例えばこの記事の場合、「見出しの種類については知っている」という人にとっては「見出しの種類」という見出しに書かれていることは既知なので求めている情報ではありません。
見出しのタイトルで読まなくてもいい内容だと把握できれば、次の見出しに読み進め、より早く本来求めている情報にたどり着くことができます。
SEO上効果的である
ブログのアクセス数を伸ばすためには、検索結果の上位に表示されることが重要です。
そのためにはSEO(検索エンジン最適化)の対策をする必要がありますが、見出しに検索キーワードを盛り込んで付けることはSEO上効果的です。
先ほど述べた「読者のわかりやすさ」はSEO重要な要素ですし、タイトルや見出しにキーワードが盛り込まれているかどうかも大きな要素です。
SEO上効果のある検索キーワードをタイトルと見出し2に盛り込む必要があります。
SEO対策に効果的なキーワード選定の仕方についてはこちらの記事で解説しています。
続きを見る
SEOキーワードの正しい選び方を4ステップで解説(写真付き)
ブログ記事が書きやすくなる
ブログを長く運営するためには、記事の執筆に対するモチベーションを下げないことが重要です。
多くの人は「記事を書くのが面倒くさい」「忙しくて記事を書く時間が取れない」となってしまい長続きしないのですが、見出しを使って構成から考えることで多少書きやすくなります。
つまり、記事を最初から書き進めていくのではなく、「見出しを先に決めておく」ようにすることがおすすめです。

今回の記事の書き始めです。構成から考えると書きやすいですよ。
このように、全体的な構成を先に決めておけば、後はその中身を書き込んでいくだけで済むのでおすすめです。

構成はある程度テンプレート化することができます。
すべての記事には使えませんが、ブログ初心者は以下のような流れで構成していくと使いまわしができますよ。
ぜひ参考にしてみて下さい。
記事の構成例
<h1タグ>「記事のタイトル(32~36字程度)」
<h2タグ>○○とは(基本知識や概要)
<h2タグ>○○のメリット・デメリット
<h3タグ>○○のメリット
<h4タグ>メリット1つ目
<h4タグ>メリット2つ目
<h3タグ>○○のデメリット
<h4タグ>デメリット1つ目
<h4タグ>デメリット2つ目
<h2タグ>○○のための3つのポイント
<h3タグ>1つ目のポイント
<h3タグ>2つ目のポイント
<h3タグ>3つ目のポイント
<h2タグ>まとめ
目次が作成できる
見出しを設定することで、目次に反映されます。
本の目次と同様に、最初に記事全体の構成を見ることができるので、読者のわかりやすさを生む要素となります。
この目次で「読んでみたい」となるか「違う記事を読むことにしよう」となるかは変わってくるので、見出しの付け方は非常に重要です(後ほど解説します)。

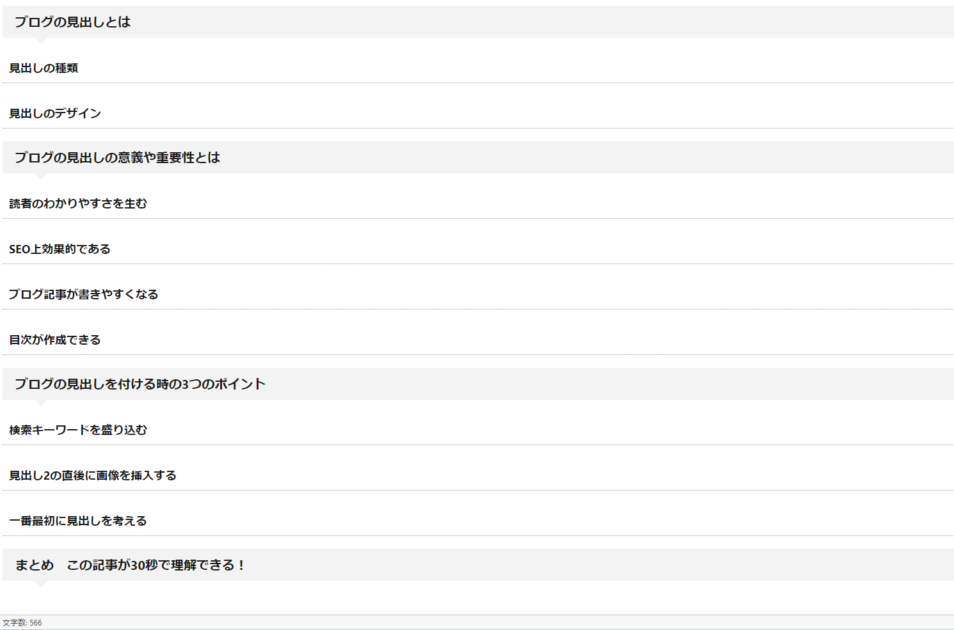
(参考)今回の記事の目次
当サイトは「SUGOI MOKUJI(すごいもくじ)[PRO]」という目次作成のプラグインを使って、目次を自動生成しています。
目次を表示する場所や「どの見出しまで表示するか」などを細かく設定できるので、おすすめです。
見出しを付ける時の3つのポイント

実際にブログで見出しを付ける際のポイントを具体的に3つご紹介します。
ブログ初心者の方は、この3つをまず押さえれば大丈夫なので、ぜひ参考にしてみて下さい。
- 検索キーワードを盛り込む
- 見出し2の直後に画像を挿入する
- 一番最初に見出しを考える
検索キーワードを盛り込む
先ほどの「SEO上効果的である」でも述べた通り、見出しに検索キーワードが盛り込まれていることはSEO上非常に効果的です。
そのため、極力検索キーワードを見出し2に盛り込むようにしましょう。
しかし、この時に検索キーワードを不自然に盛り込むとマイナスに作用するので気を付けましょう。
あくまでも自然に検索キーワードを盛り込む必要があります。
見出し2の直後に画像を挿入する
見出しは内容ごとの区切れ、切れ目でもあります。
見出しのデザインや見出しの文章で区切れを読者に感じさせることはできます。
しかし、画像を見出し2の直後に挿入することで、より視覚的に区切れを感じさせることが可能です。
その見出しの内容にあった画像を挿入することでイメージしやすくなるので、極力挿入するようにしましょう。
ここに注意!
この時、見出し3の直後にまで画像を挿入するとややくどくなり、サイト自体も画像のデータサイズによって重くなってしまいかねません。
そのため、見出し2の直後だけに挿入するようにしましょう。
一番最初に見出しを考える
ブログ記事を書きやすくしたり、記事の中で話の展開がずれないように一番最初に見出しを考えましょう。
木の幹となる内容を読者にきちんと伝えるために、どのような枝が必要なのかを最初に十分に考える必要があります。
詳細な内容(葉にあたる部分)から書き始めると、本来伝えたかったことが十分に伝わらなかったり、無駄な説明をしてしまったりしかねません。
また、最初に見出しを決めるということは、検索キーワードをきちんと選定することにもつながるので、非常におすすめです。
書き進めていくうちに構成を変えたくなったら変えればいいだけなので、最初に気軽に考えておきましょう。
まとめ この記事が30秒で理解できる!
今回は、ブログ記事における見出しの重要性や見出しを付ける際のポイントについて解説しました。
見出しは読者のわかりやすさを生むだけでなく、SEO上も非常に重要な要素です。
見出しを付ける際には以下の3点を意識しましょう。
- 検索キーワードを盛り込む
- 見出し2の直後に画像を挿入する
- 一番最初に見出しを考える
最初はタイトルや見出しの付け方に迷って時間がかかるかもしれませんが、続けることで慣れてきます。
検索キーワードを意識して、意図をもって付けるようにしましょう。
最後までお読みいただきありがとうございました。