こんな悩みはありませんか?
- ブログの記事に画像を挿入したい
- 自分のブログ記事を見やすくしたい
- ブログで画像を使う際の注意点やポイントを教えてほしい

画像は記事を見やすくする非常に重要な要素ですが、データサイズが大きすぎるとサイトの読み込みが遅くなったり、ガビガビした画像は見栄えが悪かったりします。
ブログ記事に適切な画像サイズや拡張子を選んで挿入することが、ブログの読者を増やすために必要です。
そこで今回は、WordPressに画像を挿入する手順と、ポイント・注意点を解説していきます。
ブログを始めたばかりの初心者の方にもわかりやすいように、画像付きで手順を解説していますので、参考にしてください。
それでは、本編をどうぞ!
これからブログを始めたい方で、まだWordPressのインストールが済んでいない方は、先にインストールを済ませるといいですよ。
目次
WordPress(ワードプレス)に画像を挿入する手順
WordPressの記事を編集する画面を「エディター」と言いますが、ブロックエディター(新エディター)とクラシックエディター(旧エディター)の2種類があります。
WordPressインストール直後は、ブロックエディタ―の設定になっていますが、クラシックエディターを使いたい方もいるので、それぞれの手順を解説していきます。
その前に、WordPressに挿入する画像は、パソコンから取り込むので、予め画像を用意しておきましょう。
使いたい画像が見つからないときは、無料で著作権フリーのO-DAN、いらすとや、pixabayなどは質の高い画像が沢山あるのでおすすめです。
ここに注意!
画像を編集・加工したい場合は、WordPressにアップロードする前に編集するといいでしょう。WordPressの画像加工はできることが少なく、使い勝手が悪いです。画像加工はフォトショップやイラストレーターが使えなくても、パワーポイントやCanvaを使えば簡単だよ!
ブロックエディタ―の手順
手順1.画像を挿入する場所を決める
まずWordpPressの管理画面から「投稿 > 新規追加」で新規投稿の記事を開きます。
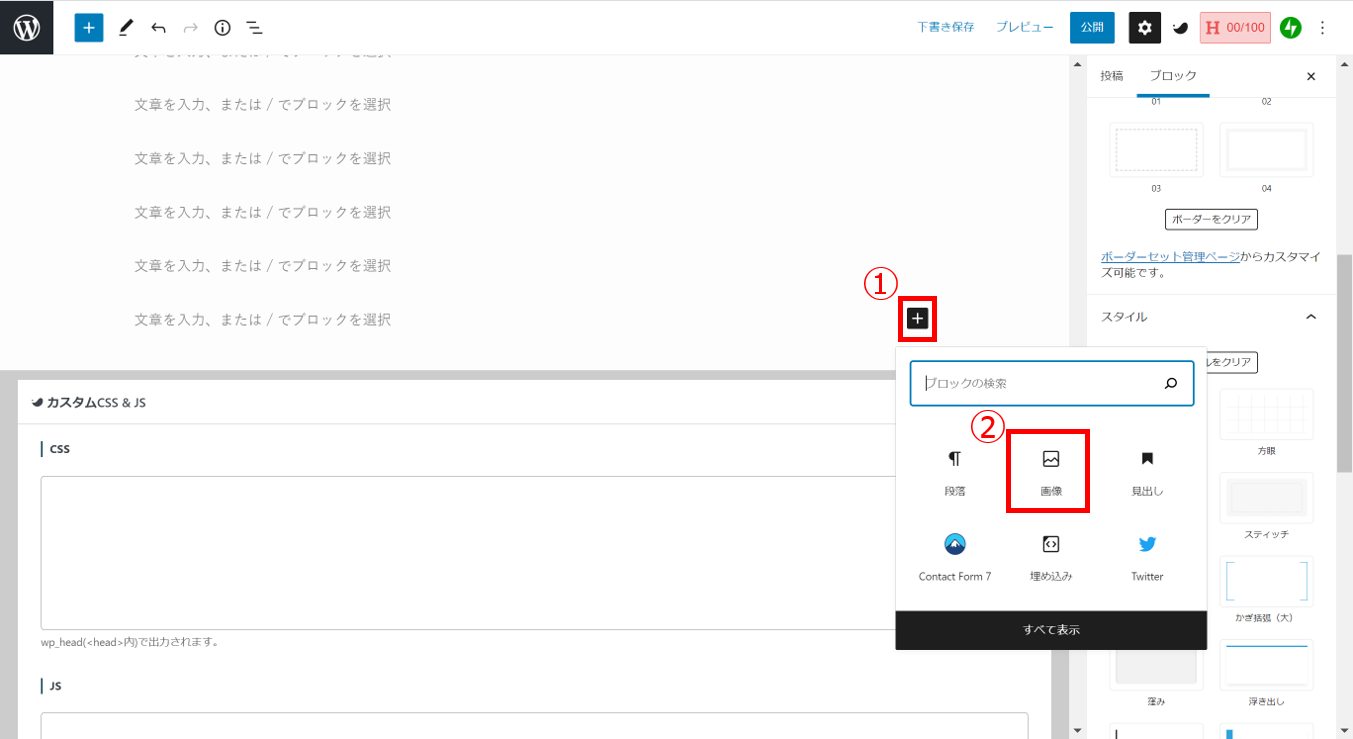
記事を開いたら、「文章を入力、または / でブロックを選択」をクリックし、出現した「+」をクリックしてください。
ブロックの一覧が表示されるので、「画像」を選択します(表示されない場合は「すべて表示」を選択して、その中から選びます)。

手順2.画像をWordPressにアップロードする
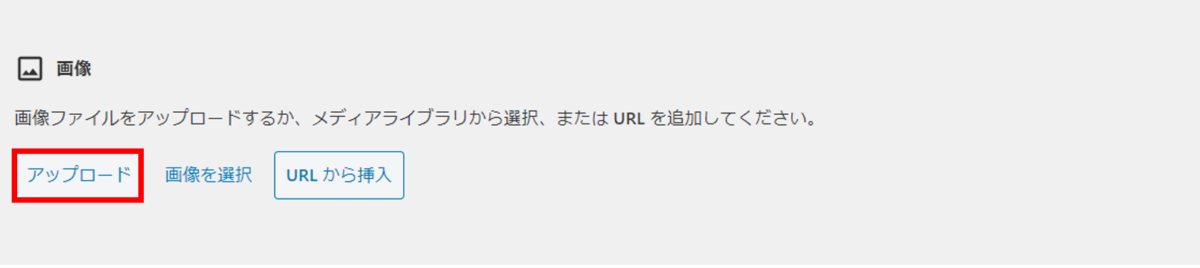
以下の画像のようなポップアップが出現するので、「アップロード」を選択し、その後挿入したい画像を選択します。
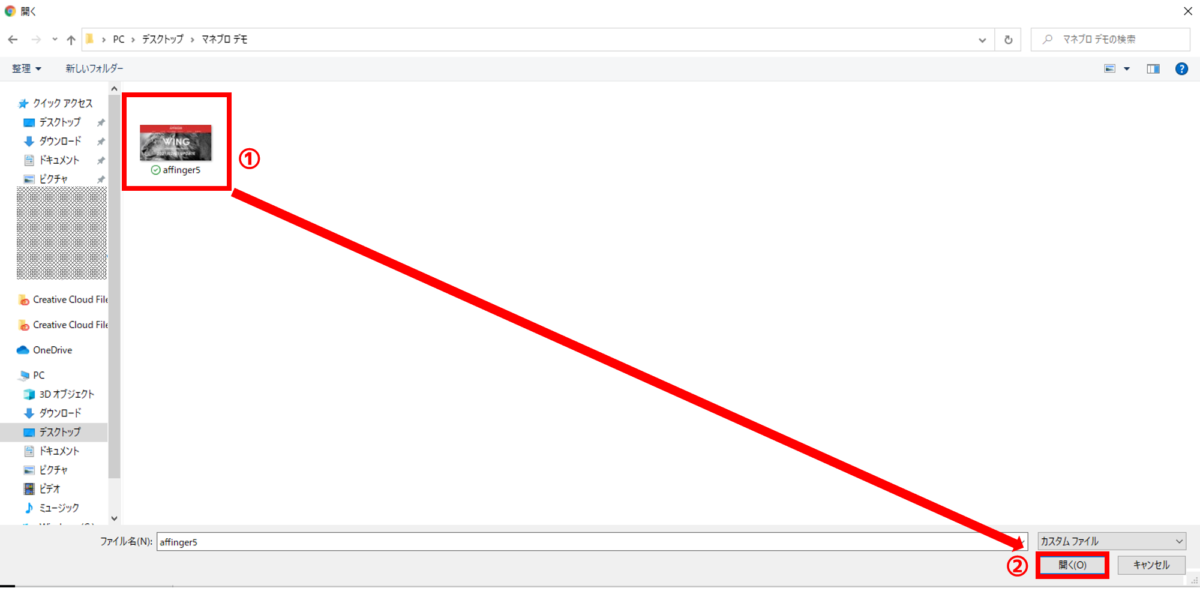
以下のように(Windowsの場合)で、パソコンの中にある「ブログにアップロードしたい画像」を選択して「開く」をクリックすれば、WordPress上に画像がアップロードできます。
これで完了です。
クラシックエディタ―の手順
手順1.画像を挿入する場所を決める
まずWordpPressの管理画面から「投稿 > 新規追加」で新規投稿の記事を開きます。
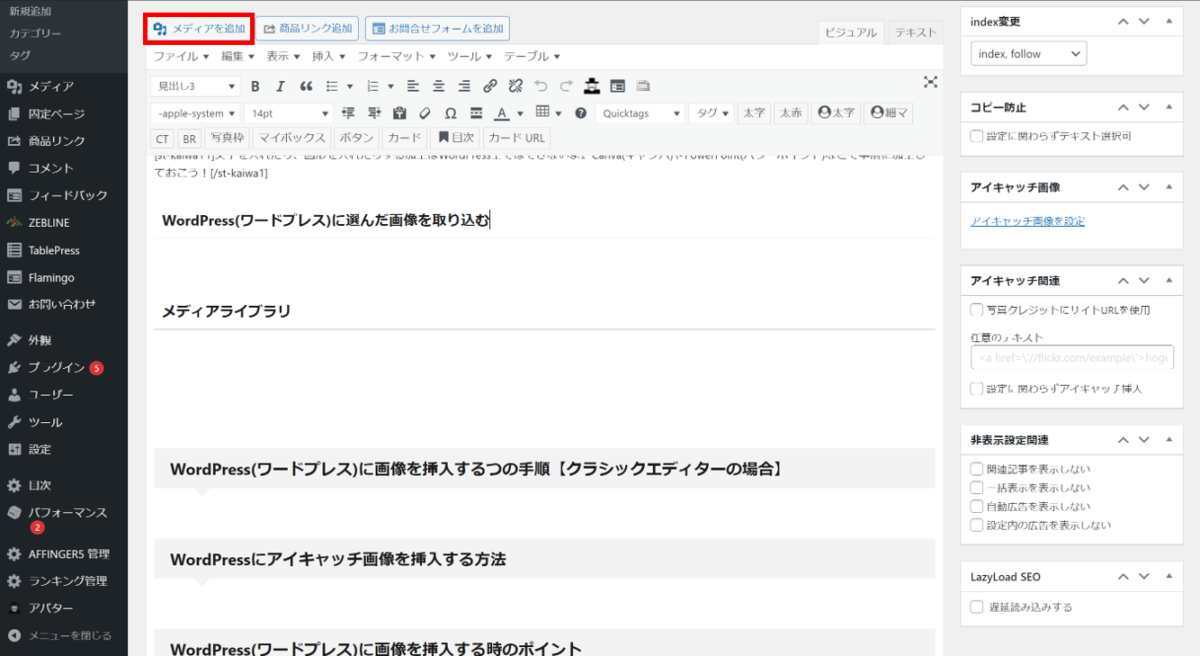
記事を開いたら、左上の「メディアを追加」を選択します。

手順2.画像をWordPressにアップロードする
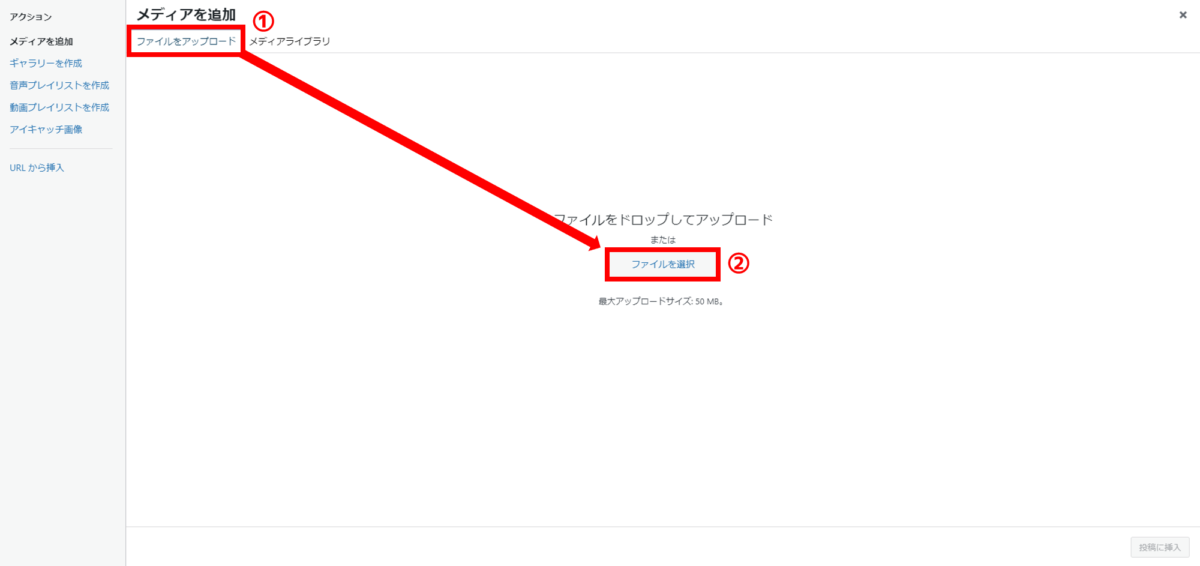
画面が以下のように切り替わるので「ファイルをアップロード」をクリックし、続けて「ファイルを選択」をクリックします。
以下のように(Windowsの場合)で、パソコンの中にある「ブログにアップロードしたい画像」を選択して「開く」をクリックすれば、WordPress上に画像がアップロードできます。
手順3.画像を記事に挿入する
WordPress上に画像がアップロードされたら、挿入したい画像を選択し、「投稿に挿入」を選択し、画像を挿入します。
これで完了です。
さらに詳しく!
画像を一度アップロードすると、自動的にメディアライブラリに反映されます。過去の記事で使った画像をもう一度使いたい場合は、メディアライブラリーから選択するといいでしょう。
アイキャッチ画像を挿入する方法
アイキャッチ画像とは、サイトのトップページや、記事一覧ページに表示されるメインの画像のことを指します。
アイキャッチ画像は、ユーザーの目を惹く役割があるため、必ず設定するようにしましょう。
ブロックエディターの手順
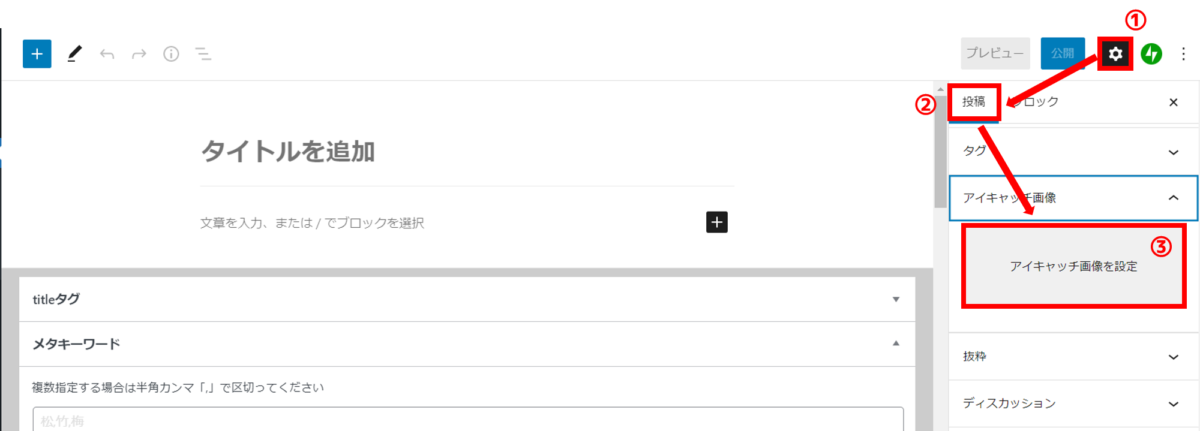
右側のメニューバーの歯車マークをクリックします。
表示された「投稿」をクリックし、「アイキャッチ画像を設定」をクリックします(WordPressテーマによっては文言が違う可能性もあります)。
メディアライブラリが表示されるので、挿入したい画像を選択し、「投稿に挿入」を選択し、画像を挿入します。
クラシックエディターの手順
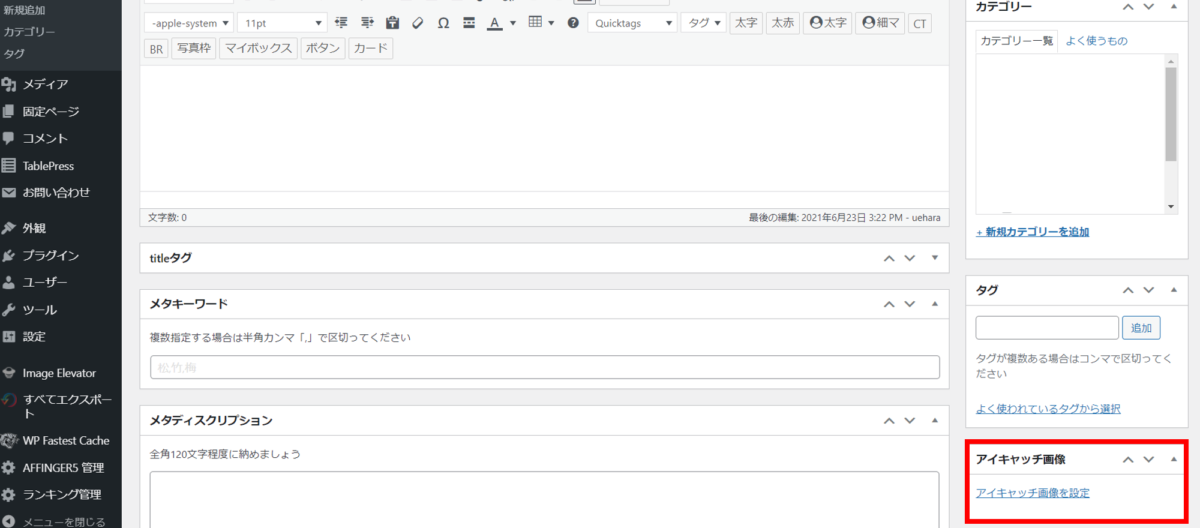
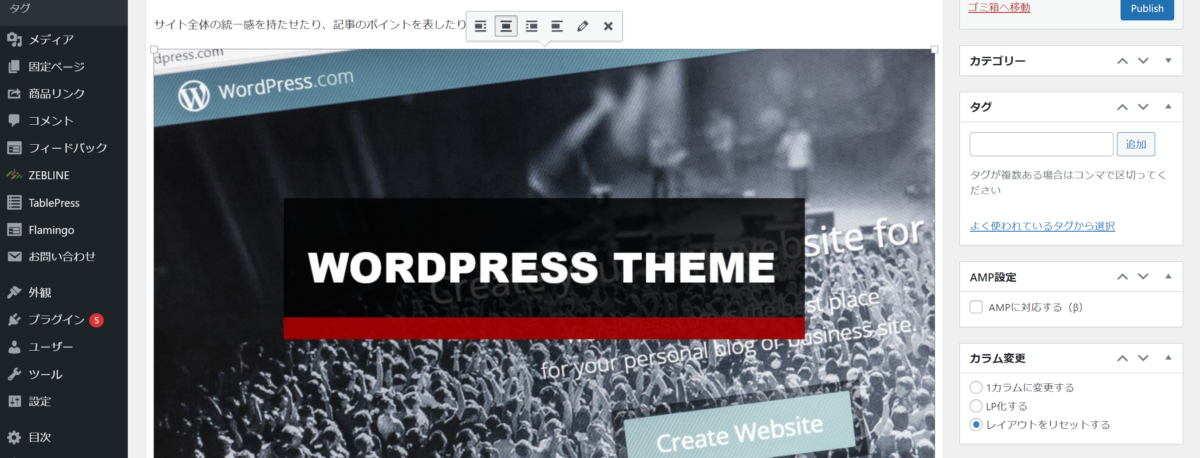
右側の編集バーから「アイキャッチ画像を設定」をクリックします。
あとは、ブロックエディタ同様、メディアライブラリから挿入したい画像を選択するだけです。
画像をパソコンに保存する際の注意(SEO編)
WordPressに画像を挿入する際には、以下の2つの点に注意するといいでしょう。
画像のファイルサイズや画質にも影響してくるので、最適なものを選ぶべきです。
拡張子を使い分ける
WordPressでよく使われる画像ファイルの形式は、「JPEG(.jpg)と「PING(.png)」の2種類があります。
ファイル形式の違いによって画質が変わったり、ファイルの重さが変わるので、用途に応じて使い分けることをおすすめします。
最近ではWebP(.webp)も流行りつつありますが、未対応なブラウザも存在するため、2021年現在ではJPEGかPINGが無難でしょう。
JPEG(.jpeg)の特徴
JPEGの最大の特徴は、ファイルサイズが軽いことです。
PINGと異なり、画像内の不要なデータを削除して圧縮するので、見た目はほぼ変わらずにファイルサイズを軽くできます。
しかし、保存するたびに圧縮を繰り返すので、徐々に画質は荒くなっていきます。
PING(.ping)の特徴
PINGの主な特徴は以下の2つです。
- 透過処理ができる
- 画質が劣化しづらい
「透過処理」とは、透明な部分を透明のまま画像処理することです。
本来であれば透明な部分は、背景が白になってしまいますが、透過処理が可能なので透けさせることができます。
つまり背景が何色でもその画像を溶け込ませることができるのです。
また、JPEGと異なり、不要なデータを削除せずに圧縮するので、画質の劣化はしづらいです。
しかし、その分ファイルサイズはJPEGよりも重くなります。
基本はJPEG、重要なポイントはPNG
ファイルサイズが大きいと、サーバーと回線を圧迫し、サイトが重くなってしまいます。
サイトが開かれるまでに時間がかかると、ユーザーの離脱に繋がるのでそれは避けなければいけません。
そのため、装飾程度の画像を挿入したい場合はJPEGにしましょう。
オンラインショップの商品画像やロゴなど、画質を下げて掲載したくない場合はPINGにしましょう。
画像のファイル名を英語表記にする
日本語のファイル名や「DC00000123123123123123123.jpeg」のような適当な名前のファイル名は、SEO上マイナスの評価になってしまいます。
Googleのクローラーは、画像ファイル名、alt属性(後ほど解説)、画像の周辺のテキストから画像の内容を読み取ります。
そのため、適当な名前は、正確に情報を読み取ってもらえず、正しく評価されない恐れがあります。
ファイル名の表記は、英語かローマ字で、何を示す画像なのかを端的に書くのが望ましいでしょう。
【重要】画像をWordPressに挿入する際の注意(SEO編)
SEO上効果が出るようなポイントは以下の通りです。
- altタグを設定する
- 画像サイズを下げる
altタグを設定する
「altタグ(属性)」とは、サイト上で表示される画像の意味を説明するテキストのことです。「代替テキスト」とも呼ばれます。
通信速度などが影響してサイトの読み込みが遅い場合、必然的に画像の表示も遅くなります。
この時、altタグを設定していれば、画像が表示されるまでの時間に「本来どのような画像が表示されるはずだったのか」をテキストで表示してくれます。
altタグは、Googleなどの検索エンジンに画像の内容を教える役割があります。
検索エンジンは画像の内容を判断することができないため、画像ファイル名、alt属性、画像の周辺のテキストから画像の内容を読み取ります。
つまり、altタグを設定しないと、SEOのマイナス評価に繋がるため、必ず設定するようにしましょう。
さらに詳しく!
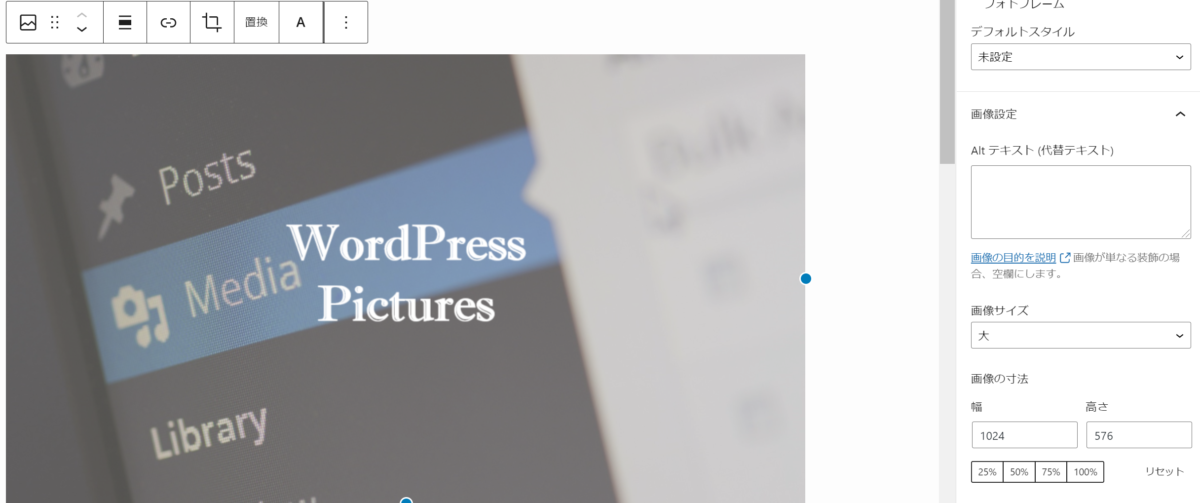
ブロックエディターの場合でもクラシックエディターの場合でも、まずはaltタグを設定したい画像を1度クリックします。
すると、ブロックエディターの場合は右側に「Alt テキスト (代替テキスト)」という項目が表示されるので、そこに画像の内容を端的に書き込みます。

クラシックエディターの場合は、画像のすぐ上に鉛筆マーク(編集マーク)が表示されるので選択し、一番上の「代替テキスト」に画像の内容を端的に書き込みます。

画像サイズを適切に設定する
画像のファイルサイズが大きいと、サイトが重くなり、ユーザーの離脱に繋がります。
画像自体を圧縮してからアップロードするべきですが、毎回圧縮してからWordPressにあげるのは面倒です。
そこで、おすすめなのが「EWWW Image Optimizer」というプラグインです。
このEWWW Image Optimizer は、インストールするだけで自動で画像を指定サイズに圧縮してくれます。
また、プラグインをインストールする前の画像データも一括で圧縮処理ができるため、おすすめです。
プラグインを使いたくない方は、TinyPINGを使えば無料で簡単に画像の圧縮ができます。
【重要】画像をWordPressに挿入する際の注意(著作権編)
画像を挿入して記事で利用する際はm画像の著作権に注意してください。
著作権を無視して他人の画像を使ってしまうと、10年以下の懲役もしくは1000万円以下の罰金、またはその両方が科されます(著作権法第119条1項)。
必ず著作権フリーの画像か、自身で撮影したり画像、作成した図などを使ってください。
著作権は著作物を保護するための権利です。
著作物とは、思想又は感情を創作的に表現したものであって、文芸、学術、美術又は音楽の範囲に属するものをいいます。あなたの身の回りにも著作権で保護された多くの著作物が存在します。たとえば、小説、音楽、絵画、地図、アニメ、漫画、映画、写真等は、それぞれ著作物に該当します。
引用:日本弁理士会HP
無料画像であっても、著作権は適用されるので、ネットで検索して出てきた画像をそのまま転用することはできないのです。
O-DAN、いらすとや、pixabayは、無料で著作権フリーの画像をダウンロードできるおすすめのサイトです。
オリジナルの写真だけでなく、イメージ画像などを使いたい場合は利用すると良いでしょう。
まとめ この記事が30秒で理解できる!
今回は、WordPressの記事に画像を挿入する方法をご紹介しました。
画像1つでユーザーの印象は大きく変わり、SEO的にも評価が上がるものです。
今回の記事で解説した手順やポイント通りに画像を挿入してみてください。
「EWWW Image Optimizer」のプラグインを導入していない方は早めに導入しておきましょう。
また、使用する画像の著作権には十分注意して、適切に画像を挿入して読みやすい記事にしてください!
最後までお読みいただきありがとうございます。